3 moduri de proiectare receptivă vă pot aduce beneficii pe blogul dvs.: Social Media Examiner
Miscelaneu / / September 26, 2020
 Există mai mulți vizitatori ai blogului dvs. care vin de pe un dispozitiv mobil în loc de un computer desktop?
Există mai mulți vizitatori ai blogului dvs. care vin de pe un dispozitiv mobil în loc de un computer desktop?
Vă întrebați cum designul receptiv poate crește satisfacția clienților și vă poate îmbunătăți marketingul?
În acest articol voi explora trei moduri prin care încorporează designul web receptiv în strategia ta online îți poate aduce beneficii afacerii tale.
Ce este designul receptiv?
Proiectare web receptivă înseamnă că blogul sau site-ul dvs. web vor apărea automat formatate corect pe orice dispozitiv: un computer desktop, o tabletă sau un dispozitiv mobil.
În Ceea ce își doresc cel mai mult utilizatorii de pe site-urile mobile astăzi, Google raportează că 61% dintre vizitatorii de telefonie mobilă care fac clic pe un site care nu este compatibil cu dispozitivele mobile vor reveni la Google pentru a găsi un site care poate fi citit mai ușor de pe dispozitivul lor. A devenit esențial ca companiile să aibă un design receptiv pentru site-urile lor.
Să explorăm modul în care designul receptiv vă poate ajuta afacerea:
# 1: Obțineți rate de conversie mai mari cu o experiență mobilă ușoară
În același raport Google pe care l-am menționat mai sus, 78% dintre utilizatori doresc acest lucru găsiți ceea ce caută pe un site mobil în doar unul sau două clicuriși 64% dintre utilizatori doresc doar să deruleze în sus și în jos pe site-ul mobil al unei companii, nu în stânga și în dreapta.
De ce este important acest lucru pentru dvs., ca agent de marketing care vinde produse online?
Dacă utilizatorii de telefonie mobilă vin pe site-ul dvs. web și văd că trebuie să măriți pentru a găsi tot ce au nevoie și pentru a derula în mod constant de la stânga la dreapta și sus și jos pentru a naviga pe pagini, cel mai probabil se întorc la Google pentru a găsi un alt site web compatibil cu dispozitivele mobile.
Cu toate acestea, dacă site-ul dvs. web este ușor de utilizat, vor putea accesa informațiile pe care le caută și faceți cumpărături rapid.
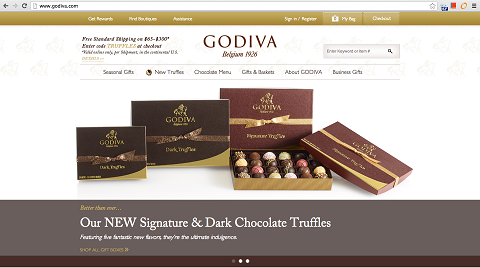
De exemplu, să ne uităm la Godiva. Acesta este site-ul web vizualizat de pe un computer desktop sau laptop:

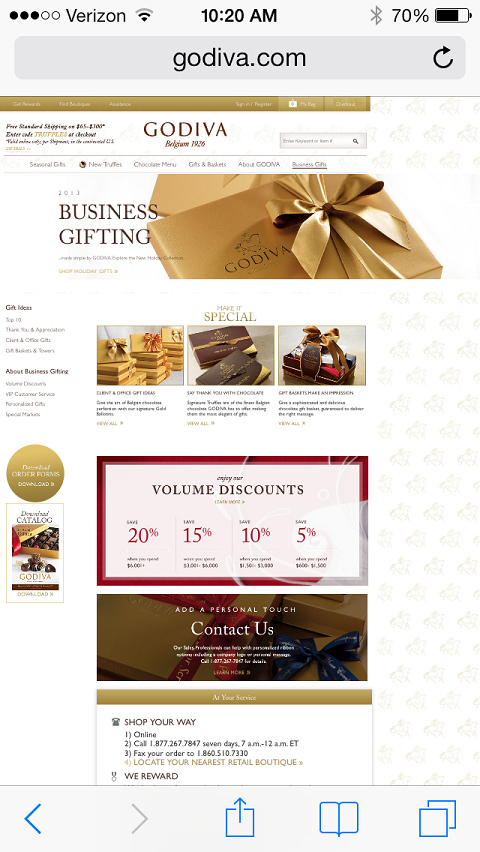
Acesta este site-ul Godiva vizualizat de pe un dispozitiv mobil.

Pentru a cumpăra niște ciocolată de la Godiva, trebuie să măriți, să derulați spre stânga, să faceți clic pe una dintre opțiunile din bara de instrumente și să faceți clic pe un element din meniul derulant. Și încă nu sunteți niciodată mai aproape de a cumpăra ciocolată!
Când ajungeți la pagina următoare, trebuie să o faceți din nou, deoarece site-ul web nu este receptiv.
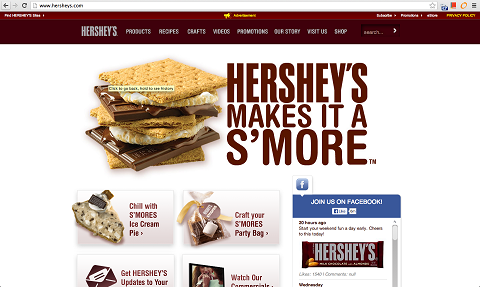
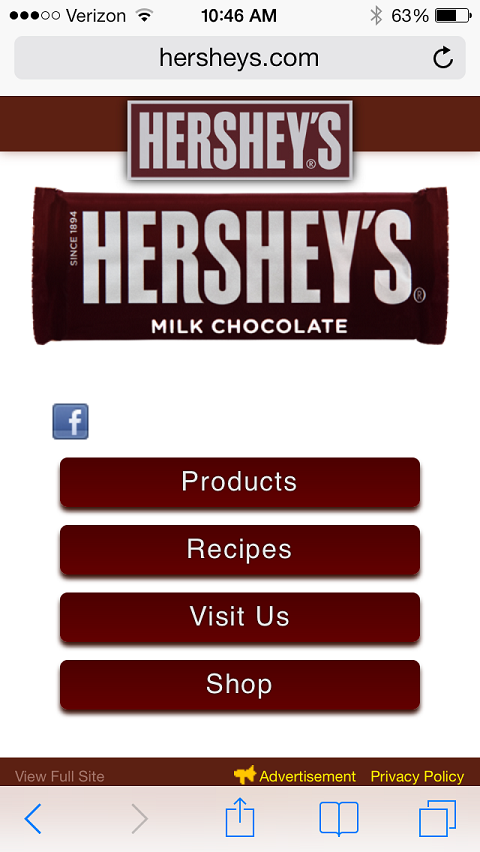
Acum să aruncăm o privire Hershey’s. Site-ul lor receptiv permite clienților potențiali să cumpere produse în câteva clicuri simple.


Când utilizatorii de telefonie mobilă accesează un site web, se așteaptă să poată acces la link-uri la fel de ușor ca și cum ar fi pe desktop-urile lor.
Obțineți instruire în marketing YouTube - online!

Doriți să vă îmbunătățiți implicarea și vânzările cu YouTube? Apoi, alăturați-vă celei mai mari și mai bune adunări de experți în marketing YouTube, pe măsură ce împărtășesc strategiile lor dovedite. Veți primi instrucțiuni live pas cu pas axate pe Strategia YouTube, crearea de videoclipuri și anunțurile YouTube. Deveniți eroul de marketing YouTube pentru compania și clienții dvs. pe măsură ce implementați strategii care obțin rezultate dovedite. Acesta este un eveniment de instruire online live de la prietenii dvs. de la Social Media Examiner.
CLICK AICI PENTRU DETALII - VÂNZAREA ÎNCHEIE 22 SEPTEMBRIE!Experiența site-ului mobil Hershey este comparabilă cu cea de pe computer. Și ce înseamnă asta? O rată de conversie mult mai mare.
# 2: Atrageți clienții în timp ce sunt în mișcare
Nu toate site-urile web caută o mulțime de conversii de cumpărături online de pe site-ul lor mobil. În schimb, se pot baza pe o mulțime de trafic de pe site către conduceți achizițiile de locație din cărămidă și mortar.
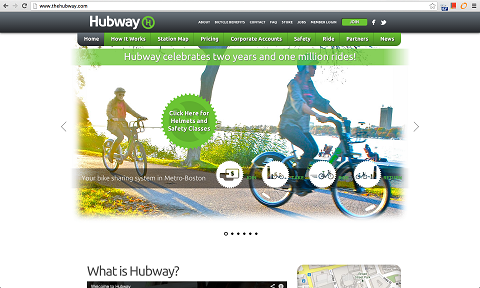
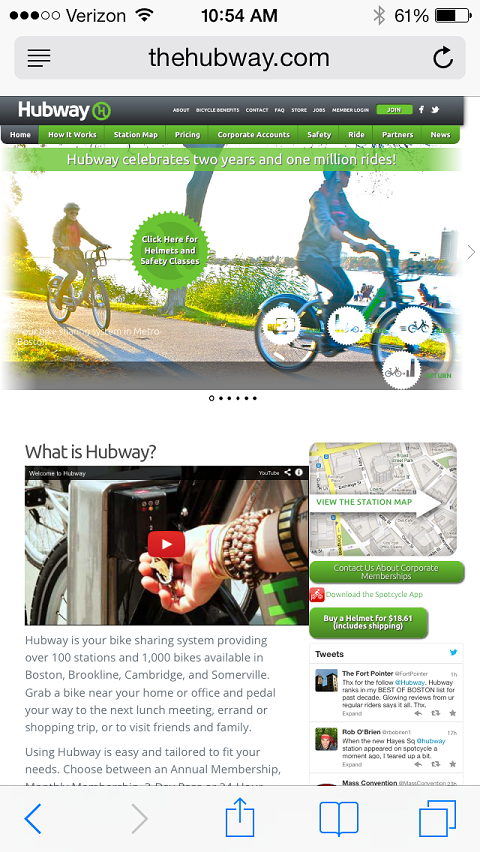
De exemplu, luați Hubway, o companie de biciclete. O mulțime de oameni care se plimbă în jur văd biciclete care spun „Hubway” pe lateral și se întreabă despre ce este vorba. Nu au laptopurile cu ei când sunt afară, dar sunt șanse destul de mari să aibă un telefon în buzunar.


Din păcate, site-ul Hubway nu este receptiv, deci este probabil că există mai mulți clienți potențiali frustrat de afișajul confuz și faceți clic pe site înainte de a afla chiar cum sau unde închiriați o bicicletă.
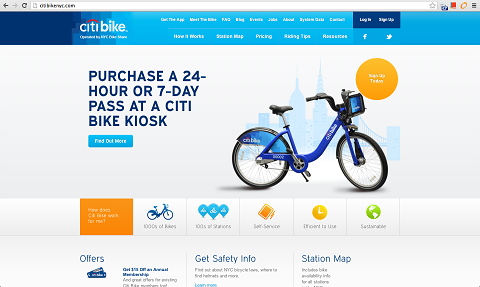
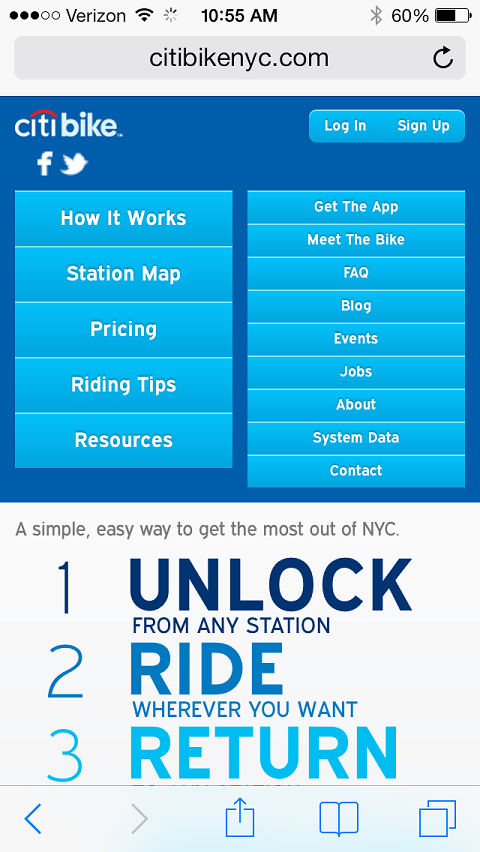
Dacă vă uitați în sus Citi Bike de pe un telefon, site-ul receptiv vă arată imediat cum să faceți acest lucru accesarea prețurilor, modul în care funcționează programul și cum puteți obține mai multe informații cu un singur clic.


Pe site-ul mobil Citi Bike, utilizatorii pot accesa link-uri la fel de ușor ca și cum ar fi pe desktop-urile lor.
Designul receptiv vă permite oferiți vizitatorilor din deplasare o experiență de utilizare mai bună și scade probabilitatea ca acestea să părăsească site-ul dvs. în căutarea a ceva mai ușor de navigat.
# 3: Gestionați mai multe afișaje cu o singură editare
Imaginați-vă numărul de ore pe care vi le-ar lua pentru a actualiza diferite versiuni ale site-ului dvs. pentru mobil, tablete și desktop-uri. Indiferent dacă publicați o postare pe blog sau actualizați o pagină web, nu doriți să faceți aceeași sarcină de mai multe ori.
Cu un design receptiv, tu actualizați-vă site-ul web cu o editare o dată, iar modificările se traduc automat în versiunile pentru mobil, tabletă și desktop.
Proiectare receptivă de fapt vă economisește timp prețios pe care le poți folosi pentru multe alte responsabilități pe care le ai.
Cum să faci site-ul tău receptiv
Acum, că înțelegeți importanța designului receptiv pentru eforturile dvs. de marketing, să discutăm despre modalitățile prin care puteți face site-ul dvs. receptiv.
În primul rând, poți oricând angajați un dezvoltator sau un designer pentru a face modificările în cod pentru a face site-ul web receptiv. Complexitatea site-ului dvs. va determina cât timp va dura, dar va merita să vă măriți rata de conversie.
O altă opțiune este să utilizați o temă receptivă, pe care îl puteți găsi de la toți furnizorii de teme premium.
Este randul tau
Proiectarea receptivă este benefică pentru ratele de conversie și pentru utilizare, iar cantitatea de timp pe care o economisește specialiștii în marketing și designeri este astronomică. Dar punctul său forte este diferența pe care o poate face pentru un client care vă vizionează site-ul de pe un dispozitiv mobil.
Tu ce crezi? Ce alte avantaje vedeți în designul receptiv? Vă rugăm să lăsați întrebările și comentariile dvs. în caseta de mai jos.



