
Ultima actualizare la

HTML este un limbaj de marcare pe care dezvoltatorii de site-uri web îl folosesc pentru a crea toate paginile web pe care le găsiți pe internet.
HTML este un limbaj de marcare pe care dezvoltatorii de site-uri web îl folosesc pentru a crea toate paginile web pe care le găsiți pe internet.
Ce este HTML?
HTML înseamnă Hyper Text Markup Language. Acesta definește aspectul și structura unei pagini web utilizând formatarea „etichetelor” în interiorul parantezelor formate din simboluri mai mici decât „”.
Fiecare element de pagină web include o etichetă specifică care îi spune browserului cum să formateze sau să structureze acea secțiune a paginii. Astfel, o pagină web întreagă este pur și simplu o serie de elemente respective.
De exemplu, una dintre cele mai elementare pagini web va conține:
- : Marchează începutul și sfârșitul unui fișier HTML
- : Marchează începutul și sfârșitul informațiilor antetului paginii web
- : Etichetează titlul care trebuie afișat în bara de titlu a browserului
- : Marchează începutul și sfârșitul conținutului paginii web
- la: Mărește antetele din întreg documentul de la mare (H1) la foarte mic (H6)
- : Inserează o pauză de paragraf pe măsură ce două căruțe se întorc (un spațiu între linii)
-
: Inserează o întrerupere de linie (fără spațiu între linii) - : Îndreaptă textul dintre etichete
- : Cursivizează textul dintre etichete
-
: Inserează o imagine oriunde există această etichetă
- : Inserează un link către o altă pagină web în interiorul documentului
Există multe alte etichete HTML pe care le puteți utiliza, dar cele de mai sus sunt cele mai frecvente în majoritatea paginilor web de pe internet.
Un exemplu de fișier HTML
Nu este nevoie de un fundal de programare pentru a vă crea propria pagină web. De fapt, puteți deschide Notepad chiar acum, tastați un text simplu și îl puteți salva ca fișier .html sau .htm. Aceasta ar putea fi prima pagină web pe care ați creat-o vreodată și tot ce aveți nevoie este propriul computer.
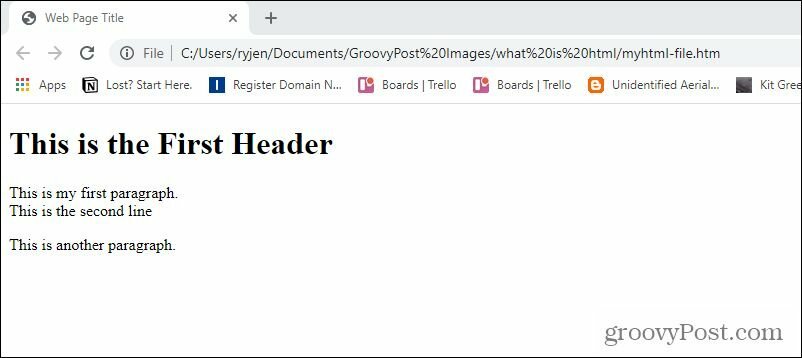
Următorul este un exemplu de fișier HTML foarte simplu.
Acesta este primul antet
Acesta este primul meu paragraf.
Aceasta este a doua linie
Acesta este un alt paragraf.
Iată cum funcționează această marcare hipertext:
- Primele două linii indică browserului că documentul este în format HTML și că limba este engleza.
- Titlul paginii cuprins de
și setați pagina web pentru ca browserul să se afișeze ca „Titlu pagină web”. - Secțiunea inclusă în și spune browserului că aceste linii conțin conținutul de afișat pe pagina web.
- Antetul inclus cu
și
etichetele creează „Acesta este primul antet” în cel mai mare font de antet disponibil în HTML. -
și
etichetele inserează un spațiu după etichetă. -
eticheta introduce o singură întrerupere de linie după acea propoziție. - încheie documentul, iar pagina web se va opri din încărcare în acest moment.
Iată fișierul paginii web de mai sus când îl deschideți cu browserul.

După cum puteți vedea, este simplu să creați o pagină web chiar dacă nu aveți un server web. Tot ce aveți nevoie este să creați un fișier HTML și să îl încărcați cu
Cum funcționează HTML
Evident, majoritatea paginilor nu sunt stocate pe computerul dvs. În schimb, acestea sunt stocate pe servere web de pe internet. Deci, când vizitați un articol sau alt conținut de pe orice site web, serverul trimite browserului dvs. fișierul .html care conține conținutul pentru acea pagină.
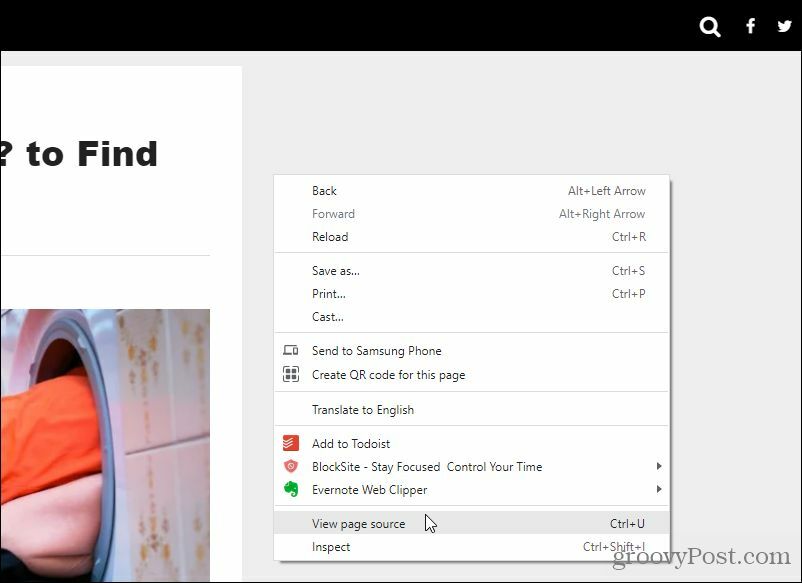
Puteți vedea codul HTML pentru orice pagină web din browserul Chrome făcând clic dreapta oriunde pe pagină și selectând Vezi sursa paginii.

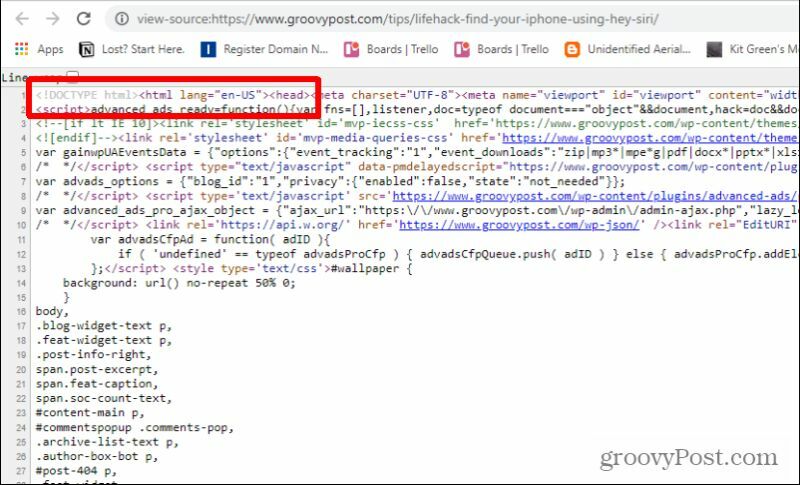
Aceasta vă va arăta codul din spatele paginii web. Puteți vedea că este un fișier HTML de prima etichetă din partea de sus a fișierului.

Cu toate acestea, veți observa, de asemenea, că codul sursă conține alte tipuri de etichete care nu sunt deloc etichete HTML.
Scripturi încorporate în fișiere HTML
De exemplu, puteți vedea cod care apelează fișiere .php sau .js. Acestea sunt scripturi PHP și Javascript care permit pagini web dinamice care încarcă conținut diferit în funcție de intrările utilizatorului sau de ieșirea din alte scripturi care rulează pe serverul web sau browser și livrează conținut în același fișier HTML citit de browserul dvs.

Întrucât HTML este o metodă „statică” utilizată pentru formatarea conținutului pe o pagină web, designerii web au nevoie de o modalitate mai dinamică de a schimba conținutul de pe pagină în funcție de locul în care navigează sau fac clic pe browserele lor. Browserele pot citi și interpreta codul Javascript, modificând formatarea sau alte elemente ale unei pagini web pe baza interacțiunii utilizatorului.
De exemplu, acesta este modul în care meniurile dintr-o pagină își vor schimba culoarea ori de câte ori treceți cu mouse-ul peste fiecare element de meniu.

Codul PHP încorporat în pagina web permite lucrurilor precum butoanele dinamice să funcționeze corect. De exemplu, Comentarii butonul din partea de jos a articolelor pe care le veți vedea pe acest site este condus de codul PHP care rulează pe server și va transmite comentariile postate pe fiecare articol.

PHP permite, de asemenea, administratorilor web să creeze funcții inovatoare, cum ar fi defilarea infinită, care continuă să încarce articole noi pe măsură ce derulați pagina principală a site-ului.
Datorită limbajelor moderne de scriptare bazate pe web, paginile web de astăzi nu mai sunt doar statice, ceea ce va permite doar codul HTML.
Alte etichete HTML
Dacă sunteți gata să începeți să creați propriile fișiere HTML, va trebui să știți cum să utilizați cele mai comune etichete HTML în afară de cele descrise mai sus.
Următoarele sunt câteva exemple de alte etichete HTML pe care le puteți utiliza atunci când vă codificați propriile pagini web.
HREF pentru a insera linkuri
Pentru a încorpora un link în pagina dvs. web, utilizați un href.
Găsiți-vă iPhone-ul folosind Hei Siri
Aceasta va lega textul „Găsește-ți iPhone-ul folosind Hei Siri” la linkul URL pe care l-ai inclus în ghilimele duble după „href =”.
IMG SRC pentru a insera imagini
Poti introduceți imagini într-o pagină web folosind img src.

Aceasta va extrage imaginea my-picture.jpg de pe serverul web și o va afișa pe pagina în care ați plasat această etichetă, cu o lățime de 150 pixeli și o înălțime de 120 pixeli.
alt parametrul afișează textul „fotografia mea de profil” în browserele care nu pot afișa imaginea. Dacă nu includeți parametrul „stil”, imaginea se va afișa la rezoluția inițială, care poate fi prea mare sau prea mică pentru zona paginii în care o încorporați.
UL și OL pentru a crea liste
Dacă doriți să utilizați liste bullet sau numerotate în conținutul dvs., există două etichete care vă permit să faceți acest lucru.
Următorul cod va introduce o listă nenumerotată (gloanțe):
Utilizare
- la începutul listei și
Puteți utiliza aceeași abordare pentru o listă numerotată folosind
- care înseamnă „Listă ordonată”.
Introducerea tabelelor
Designerii web foloseau tabele mari pentru formatarea paginilor web. Dar odată cu apariția Foi de stil în cascadă (CSS), acest lucru nu mai este necesar. În schimb, fișierele CSS sunt stocate pe serverul web, iar paginile HTML apelează aceste fișiere pentru a determina cum să formatați lucruri precum margini, dimensiuni și culori ale fontului și multe altele.
Cu toate acestea, tabelele sunt încă utile pentru a afișa lucruri precum date. Pentru a insera un tabel, atașați începutul conținutului cu
și încheiați-l cuÎnchideți fiecare rând cu
și , și fiecare antet de coloană individual cu și . Fiecare celulă obișnuită, se închide cu și .
Nume
Abordare
Numar de telefon
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Aceasta va ieși pe o pagină web după cum urmează:

Cu doar aceste elemente de bază, puteți crea pagini web statice utile pentru a vă afișa conținutul pe internet. Tot ce aveți nevoie dacă doriți să îl faceți public și vizibil de către lume este să vă înscrieți pentru un cont de găzduire web și stocați fișierele în folderul public din contul dvs.
De fapt, lansarea propriului site web este surprinzător de ușor, mai ales dacă optați pentru utilizarea unui management de conținut platformă precum WordPress.
Cum se șterge memoria cache Google Chrome, cookie-urile și istoricul navigării
Chrome face o treabă excelentă de a stoca istoricul de navigare, memoria cache și cookie-urile pentru a optimiza performanțele browserului dvs. online. Așa este cum să ...
Potrivirea prețurilor în magazin: Cum să obțineți prețuri online în timp ce faceți cumpărături în magazin
Cumpărarea în magazin nu înseamnă că trebuie să plătiți prețuri mai mari. Datorită garanțiilor de potrivire a prețurilor, puteți obține reduceri online în timp ce faceți cumpărături în ...
Cum să faceți cadou un abonament Disney Plus cu un card cadou digital
Dacă v-ați bucurat de Disney Plus și doriți să îl împărtășiți cu alții, iată cum să cumpărați un abonament cadou Disney + pentru ...
Ghidul dvs. pentru partajarea documentelor în Documente Google, Foi de calcul și Prezentări
Puteți colabora cu ușurință cu aplicațiile web de la Google. Iată ghidul dvs. pentru partajarea în Documente, Foi de calcul și Prezentări Google cu permisiunile ...



