Cum să-ți faci blogul prietenos cu dispozitivele mobile: Social Media Examiner
Miscelaneu / / September 24, 2020
 Doriți mai mulți abonați și cititori de telefonie mobilă?
Doriți mai mulți abonați și cititori de telefonie mobilă?
Blogul dvs. este potrivit pentru un dispozitiv mobil?
În 2012, utilizatorii de telefonie mobilă au cheltuit Cu 63% mai mult timp pe dispozitivele lor accesarea site-urilor web și a aplicațiilor mobile și aceasta este setată să crească.
În acest articol o voi face explorează importanța mobil pentru blogul dvs. și diferitele opțiuni disponibile pentru a vă sprijini blogul pe un dispozitiv mobil.
Este important dispozitivul mobil pentru blogul dvs.?
Da! Un număr din ce în ce mai mare de cititori vă vor accesa blogul de pe dispozitivele lor mobile. Utilizarea smartphone-urilor va continua să crească și nu vă mirați dacă mai mulți oameni vă accesează blogul de pe un dispozitiv mobil, mai degrabă decât de pe un desktop, în viitor.

Înainte de a face o investiție în acest domeniu, este util să vă verificați analiza aflați câte persoane vă accesează blogul de pe un dispozitiv mobil.
Majoritatea programelor analitice vă vor furniza aceste informații.
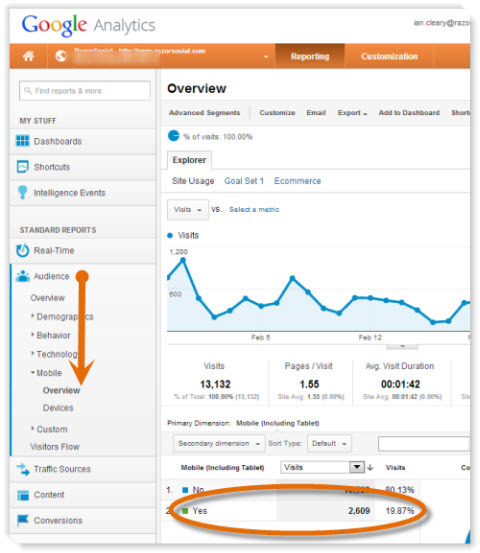
Dacă folosești Google Analytics, în secțiunea Public, selectați Mobil> Prezentare generală. Acest ecran vă arată cantitatea de trafic care vine de pe un dispozitiv mobil. Treceți la o vizualizare a diagramei și veți vedea procentajul din traficul site-ului dvs. care vine de pe mobil.
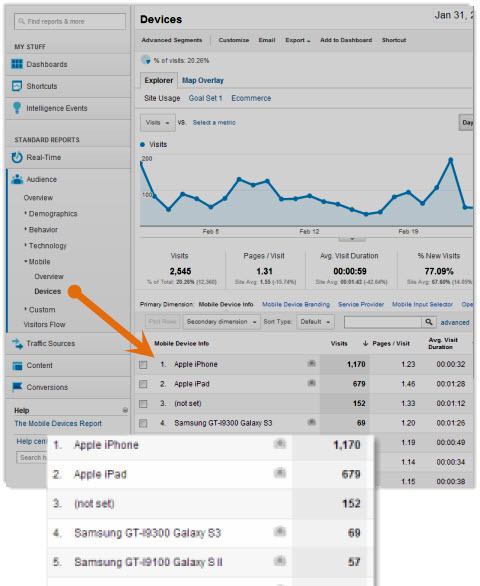
Sub Dispozitive, puteți vedeți ce dispozitive mobile utilizează vizitatorii dvs.. În acest exemplu, puteți vedea iPhone și iPad sunt cele mai populare opțiuni. Deși un iPad are o dimensiune a ecranului mai mare decât un iPhone, există încă probleme potențiale de vizualizare a blogului dvs. prin intermediul acestuia.

Pictogramele dvs. de partajare funcționează pe dispozitivul mobil? Utilizatorii pot comenta? Este necesară o defilare prea mare spre dreapta?
Din exemplul de mai sus, aproape 20% din tot traficul provine de pe un dispozitiv mobil. Este ceva ce poți ignora?
Verificați site-ul dvs. Ce procent din trafic obțineți de pe dispozitivele mobile? A crescut asta? Este probabil să crească în continuare?
Cum să vă testați blogul
Cel mai bun mod de a vă testa site-ul este să încercați să vizualizați și interacționați cu blogul dvs. de pe o varietate de dispozitive mobile (iPhone, iPad, Samsung Galaxy etc.).
Google oferă un site web numit Cum să mergi Mo care te ajută testați site-ul dvs. mobil pentru compatibilitate mobilă.
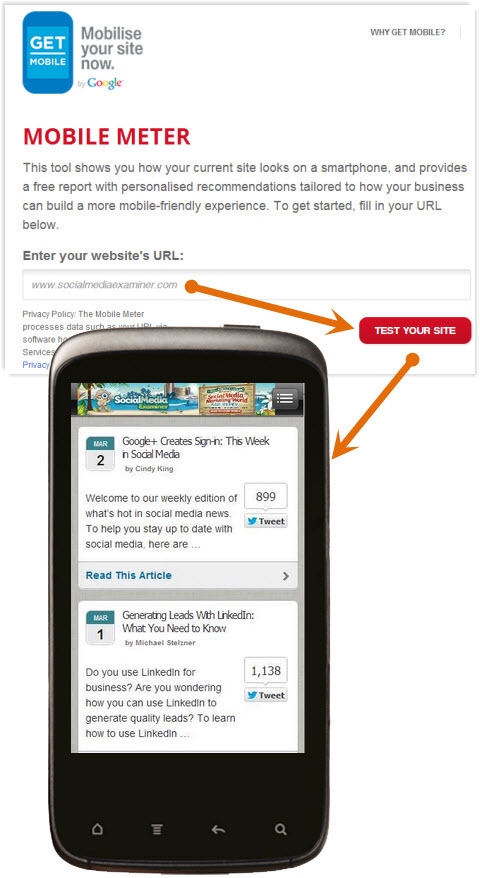
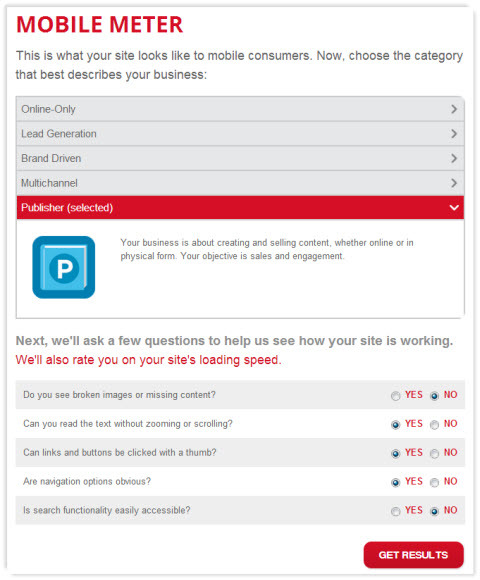
Pentru a vă testa site-ul, accesați Contor mobil pagina, introduceți adresa site-ului dvs. și faceți clic pe Testați-vă site-ul.

Google va afișa o imagine a aspectului site-ului dvs. web pe un dispozitiv mobil și apoi vă va cere o serie de întrebări legate de ce este utilizat site-ul dvs. web, dacă conținutul afișat este lizibil și așa pe.

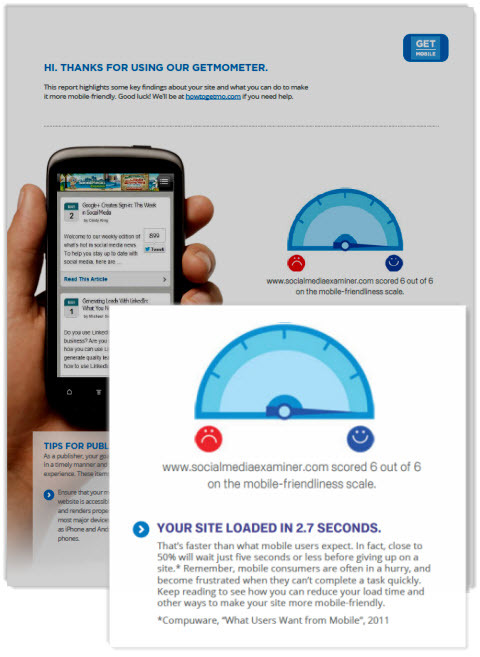
Pe baza răspunsurilor dvs., Google va afișa un rezumat al rezultatelor și vă va oferi opțiunea de a descărca un document PDF care vă va oferi recomandări mai detaliate.

Este un instrument de bază, dar recomandările din document vă vor ajuta înțelegeți problemele tipice pe care le au utilizatorii și vă va oferi câteva sfaturi despre cum puteți adaptați-vă site-ul pentru a se potrivi scopului său principal.
Care sunt opțiunile dvs. pentru a sprijini vizitatorii mobile?
Există multe opțiuni pentru a crea o versiune mobilă a site-ului dvs. web. Următoarele includ opțiunile cele mai probabile pe care le veți lua în considerare.
# 1: Nu efectuați modificări site-ului dvs. web
Dacă nu aduceți nicio modificare site-ului dvs. web pentru a accepta dispozitivele mobile, vizitatorii dvs. vor putea în continuare să acceseze informații printr-un browser web de pe un dispozitiv mobil.
Cu toate acestea, este foarte probabil ca site-ul dvs. web să nu funcționeze corect pe un dispozitiv mobil. Problemele tipice sunt:
- Este necesară o defilare prea mare spre dreapta - Site-ul nu se potrivește corect pe un dispozitiv mobil, astfel încât vizitatorii trebuie să deruleze mult spre dreapta pentru a accesa informațiile. Utilizatorii de telefonie mobilă sunt de obicei nerăbdători, deci este greu să-i păstrați pe site-ul dvs. web, dacă acesta este cazul.
- Trebuie să ciupiți tot timpul - Dacă conținutul dvs. este prea mic pentru a fi citit, ajungeți să ciupiți conținutul cu degetele pentru a-l mări. Acest lucru face mai ușor de citit, dar introduce mai multe derulare!
- Imagini și videoclipuri neajustate - Pe site-ul dvs. web aveți spațiu pentru a afișa imagini și videoclipuri mai mari, dar pe un site mobil nu puteți vedea întreaga imagine sau videoclip pe ecran fără a derula.
- Viteză - pe un dispozitiv mobil nu aveți întotdeauna aceeași conexiune de viteză cu un desktop. Trebuie să luați în considerare timpul de descărcare al paginilor dvs. Dacă construiți corect un site web mobil, puteți reduce dimensiunea imaginii și nu sacrificați calitatea, deoarece imaginea este afișată pe un ecran mult mai mic.
Utilizarea dispozitivelor mobile / tablete va continua să crească. Deci, dacă nu sunteți pregătit să faceți modificări acum, ar trebui să luați în considerare un plan pentru viitor.
# 2: Creați o versiune mobilă separată a site-ului dvs. web
Dacă creați o versiune mobilă a site-ului dvs. web, veți avea efectiv două site-uri web - unul pentru desktop și unul potrivit pentru un dispozitiv mobil.
Un site web mobil separat este afișat, în general, după cum urmează— site-ul dvs. web.com.
Când cineva vă vizitează site-ul web de pe un dispozitiv mobil, acesta este redirecționat automat către site-ul dvs. mobil. Cu un site web mobil separat, puteți avea conținut diferit, imagini de aspect etc. pe site.
Avantaje:
- Este ieftin de construit și, în unele cazuri, îl puteți construi gratuit.
- Îl poți pune în funcțiune rapid și poți configurați-l fără abilități tehnice.
- Cu un site separat, puteți adaptați conținutul în funcție de nevoile cititorilor dvs. de pe mobil care nu va fi reprodus pe versiunea desktop a site-ului dvs. web.
Dezavantaje:
- Dacă faceți modificări specifice versiunii pentru mobil, trebuie să vă actualizați și celălalt site și invers.
- Pot exista probleme cu redirecționarea. De exemplu, dacă vă aflați pe site-ul dvs. mobil și partajați un link din acesta, veți distribui versiunea mobilă a linkului. Dacă cineva se află pe un desktop și face clic pe acest link, versiunea mobilă a site-ului va fi afișată în locul versiunii desktop.
- Aveți acum o versiune mobilă potrivită pentru smartphone-uri și una pentru desktop. Nu aveți o versiune adecvată pentru tablete.
- Dacă nu urmezi Recomandările Google, vă puteți deteriora potențialul de clasare în rezultatele căutării lor.
- Dacă utilizați un serviciu terță parte pentru a dezvolta o versiune mobilă și o găzduiți împreună cu acestea, acest lucru poate afecta clasarea site-ului dvs. pe Google.
Cum să creați o versiune mobilă a site-ului dvs. web.
Puteți merge la dezvoltatorul dvs. și îi puteți cere să creeze o versiune mobilă a site-ului dvs. web sau puteți utilizați instrumente disponibile pe web. De exemplu, Dudamobile oferă software pentru a construi un site mobil.
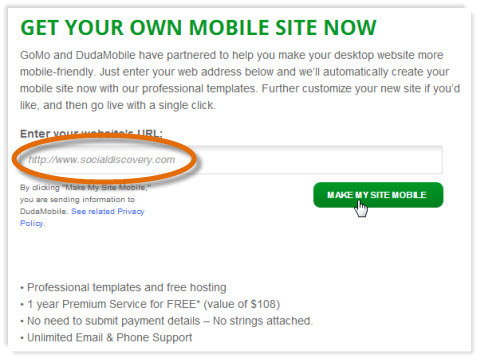
How to Go Mo a colaborat cu Dudamobile pentru a oferi site-uri web mobile gratuite timp de până la un an.
Dacă mergi la Construiți-vă site-ul secțiunea, puteți introduce adresa site-ului dvs. Selectați opțiunea Faceți site-ul meu mobil.

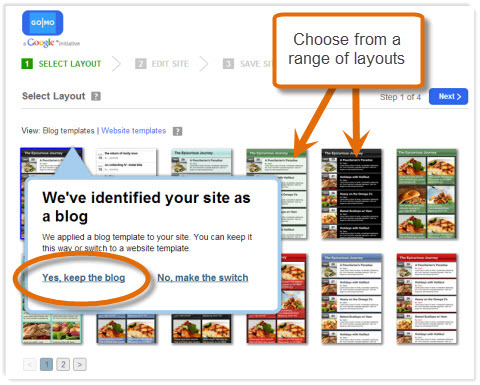
Dacă site-ul dvs. este un blog, acesta va identifica acest lucru și vă va oferi opțiunea de a rămâne fie cu aspectul blogului stil sau comutați la un aspect de site web, care vă prezintă o gamă diferită de șabloane din care să alegeți.
Alegeți să îl păstrați ca blog și apoi selectați șablonul pe care doriți să îl utilizați pentru site-ul dvs. mobil.

Există o suită de șabloane disponibile care sunt potrivite pentru un blog, deci alegeți-l pe cel mai potrivit.
Odata ce tu alegeți șablonul, există un proces foarte simplu pe care îl urmați pentru completarea site-ului.
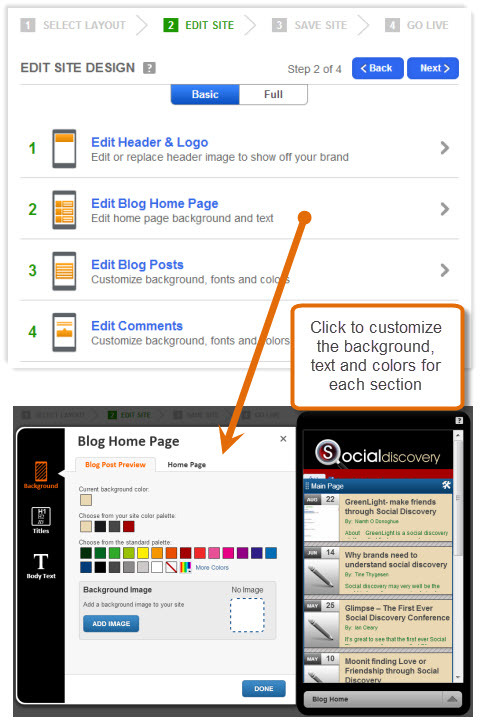
Pe primul ecran puteți editați designul site-ului, care include personalizarea fundalului, fontului și culorilor pentru majoritatea elementelor de pe ecran, cum ar fi antetul, pagina de pornire a blogului, pagina postărilor de blog și așa mai departe.
Obțineți instruire în marketing YouTube - online!

Doriți să vă îmbunătățiți implicarea și vânzările cu YouTube? Apoi, alăturați-vă celei mai mari și mai bune adunări de experți în marketing YouTube, pe măsură ce împărtășesc strategiile lor dovedite. Veți primi instrucțiuni live pas cu pas axate pe Strategia YouTube, crearea de videoclipuri și anunțurile YouTube. Deveniți eroul de marketing YouTube pentru compania și clienții dvs. pe măsură ce implementați strategii care obțin rezultate dovedite. Acesta este un eveniment de instruire online live de la prietenii dvs. de la Social Media Examiner.
CLICK AICI PENTRU DETALII - VÂNZAREA ÎNCHEIE 22 SEPTEMBRIE!
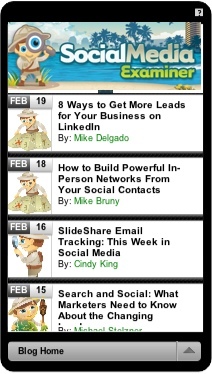
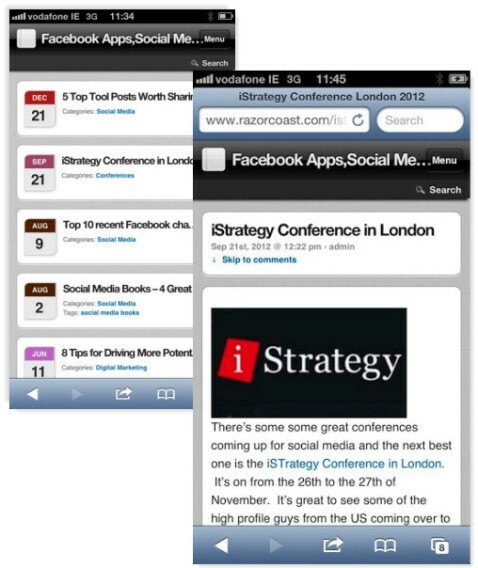
Iată un exemplu al site-ului Social Media Examiner cu adăugarea unui antet în partea de sus. După cum puteți vedea, conținutul blogului este clar prezentat într-un format simplu, care face mai ușor vizitatorii să găsească o postare relevantă.

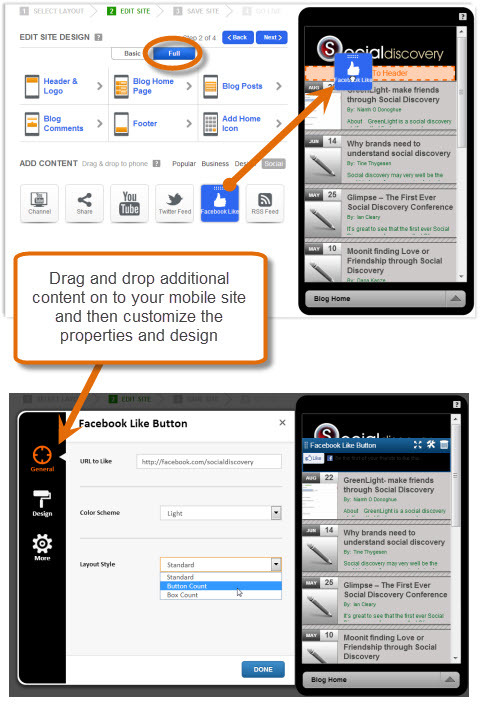
Dacă vrei să devii puțin mai aventuros, atunci poți și tu adăugați conținut nou pe site-ul dvs. mobil, cum ar fi pictogramele de partajare, un flux Twitter, formulare de contact, imagini, text și așa mai departe.
Faceți clic pe Complet la vezi diferitele opțiuni disponibile. Apoi, pur și simplu glisați și fixați elementul pe locul de pe ecran unde doriți să apară, apoi puteți personalizați aspectul și proprietățile acestuia.

Poti de asemenea adăugați elemente de design pe site, cum ar fi file, separatoare, butoane și mult mai mult. Poți chiar adaugă câteva dintre ale tale HTML personalizat.
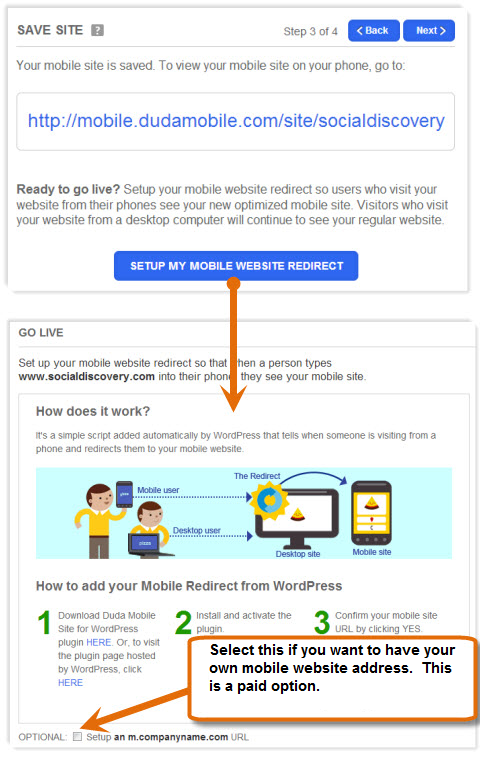
Când sunteți mulțumit de proiectarea site-ului dvs., trebuie să vă salvați site-ul. Mai întâi vi se cere introduceți adresa de e-mail și parola pentru a vă crea un cont pe site-ul web Dudamobile.
După ce faceți acest lucru, site-ul este acum salvat și vi se oferă imediat o adresă pentru site-ul dvs. mobil. Dacă nu doriți ca Dudamobile să fie la adresa dvs., puteți trece la versiunea cu plată și obțineți propria adresă a site-ului mobil (de exemplu, m.socialmediaexaminer.com).

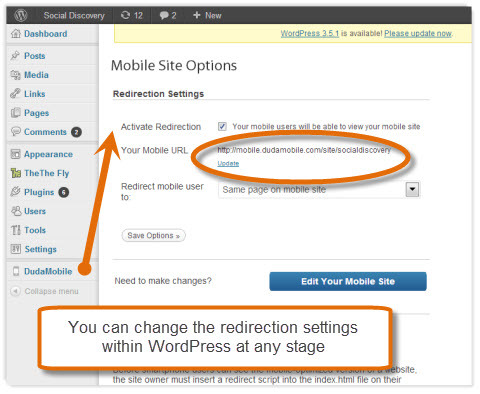
Dacă folosești WordPress, acuma poți configurați o redirecționare a site-ului mobil care redirecționează automat vizitatorii către versiunea dvs. mobilă dacă ajung pe site-ul dvs. de pe un dispozitiv mobil.

Va trebui să instalați pluginul Dudamobile pe site-ul dvs. WordPress, confirmați adresa mobilă și apoi ești activ. Acum, vizitatorii de pe dispozitivele mobile vor accesa automat noul dvs. site web.
# 3: utilizați o temă optimizată pentru mobil
A temă optimizată pentru mobil înseamnă că aveți doar un site web, dar o versiune diferită a acestuia este afișată atunci când vizitatorii sunt pe un dispozitiv mobil.
Tema creată este foarte potrivită pentru un dispozitiv mobil. În general, este ușor pe grafică și pe orice funcționalitate complicată.
Avantaje:
- Aveți un singur site web cu o temă diferită afișată pentru mobil.
- Site-ul este ușor și rapid.
- Poate fi foarte ușor să pornești și să funcționezi (vezi WPtouch mai jos).
Dezavantaje:
- Deoarece această opțiune este limitată la grafică, pierdeți un pic de branding, deoarece site-ul dvs. mobil nu arată identic cu site-ul dvs. web.
- Dacă doriți să funcționeze corect pe tablete, trebuie să aveți o temă care acceptă aceste dispozitive.
- Google recomandă o temă receptivă, deci este dificil să o ignori.
Crearea unui site optimizat pentru mobil utilizând WPtouch.
Există diferite pluginuri WordPress disponibile care vă permit să creați o versiune mobilă a site-ului dvs. web. Una dintre cele mai populare este WPtouch.
WPtouch creează un șablon foarte simplu optimizat pentru mobil pentru conținutul dvs. Apoi, aveți doar un singur site cu o singură adresă web, dar o versiune mult mai simplă a site-ului este afișată pe dispozitivul mobil.
Instalați WPtouch în același mod în care ați instala orice plugin WordPress. Când îl activați, veți avea automat o versiune mobilă a site-ului dvs. web. Serios, este atât de simplu.
În exemplul de mai jos, puteți vedea cum sunt afișate postările de pe blog într-o listă ușor de navigat.
Când deschideți o postare pe blog, aceasta este dimensionată corect pentru un dispozitiv mobil.

În cadrul WordPress, pluginul vă oferă o mulțime de opțiuni de configurare diferite, în funcție de cerințele dvs. De exemplu, în mod implicit, meniul conține doar trei opțiuni - Acasă, RSS Feed și E-mail.
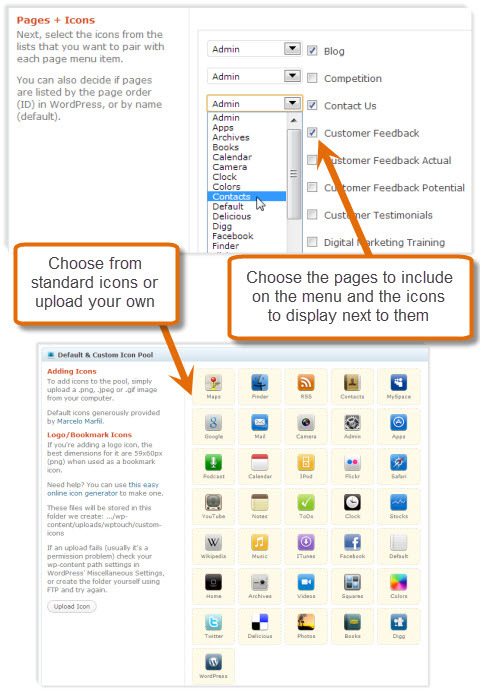
Dacă doriți să adăugați alte opțiuni de meniu, accesați secțiunea pentru Pagini și pictograme. Selectați opțiunile de meniu pe care doriți să le apăreați și pictogramele pe care să le asociați fiecărei opțiuni. Puteți fie alege dintr-o bibliotecă de pictograme standard sau poți să le încarci pe a ta.

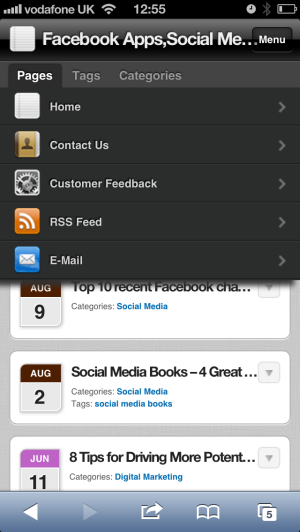
Meniul dvs. va avea acum opțiunile pe care le-ați selectat.

WPtouch este gratuit, dar este posibil să aveți asistență cu plată pentru dispozitive și funcționalități. De exemplu, cu WPtouch Pro puteți obține următoarele caracteristici:
- Suport pentru mai multe limbi
- Suport sporit pentru publicitate
- Administrare îmbunătățită
- Suport pentru temă iPad
- Suport mai bun pentru comentarii
- Suport pentru meniuri pe mai multe niveluri
# 4: Construiți un design receptiv
A design receptiv înseamnă că conținutul dvs. se ajustează automat la dimensiunea dispozitivului dvs. Aveți un site web și un set de conținut, dar în funcție de dispozitivul pe care îl afișați, acesta este prezentat automat diferit.
Imaginați-vă dacă ați avea trei coloane de informații pe un dispozitiv desktop. Pe un iPad, îl puteți afișa numai în două coloane sau o coloană pe un iPhone. Orice informație care nu poate fi afișată este mutată mai jos, eliminând astfel orice derulare spre dreapta.

Avantaje:
- Puteți avea afișaje diferite potrivite dispozitivului respectiv, astfel încât să aveți o experiență de vizionare bună.
- Aveți un singur site web de gestionat, deoarece există un singur set de conținut. Cu site-urile mobile, ați putea avea un singur set de conținut dacă este doar un blog. Devine mai complicat dacă ajungeți să modificați conținutul de pe site-ul dvs. mobil și nu pe desktop sau dacă începeți să adăugați funcționalități, cum ar fi meniuri noi.
- Cu un design receptiv, puteți, de asemenea, să ajustați dimensiunile imaginilor, astfel încât să nu descărcați imagini mari pe un dispozitiv mobil.
- Google vă recomandă să utilizați un design receptiv.
Dezavantaje:
- Obținerea unui design receptiv este mai scump decât un site web mobil normal.
- Este posibil să nu puteți face un site web vechi receptiv, deci este posibil să trebuiască să începeți din nou cu un site nou.
- Performanță mai lentă - Un site web mobil are, în general, mai puțin conținut, astfel încât, cu un design receptiv, se afișează mai lent. Puteți îmbunătăți acest lucru creând dimensiuni mai mici de imagine specifice diferitelor dispozitive, dar, în general, viteza va fi totuși mai mică.
- Mai dificil de navigat pe site - Utilizatorii dvs. de telefonie mobilă au cerințe diferite față de utilizatorii de desktop. Nu au la fel de mult timp sau răbdare și vor un mod simplu de navigare.
Notă: Există o versiune mai avansată de design receptiv numită componente RDSS (Responsive Design + Server Side). Aceasta înseamnă că, pe lângă adaptarea paginii la dimensiunea dispozitivului, efectuați modificări la anumite elemente ale paginii, în funcție de dispozitiv.
De exemplu, puteți avea structuri de meniu complet diferite pentru un dispozitiv iPhone sau iPad. Acest lucru este ceva de discutat cu dezvoltatorii dvs.!
# 5: Construiți o aplicație nativă
Dacă aveți un smartphone, puteți descărca aplicații pentru a rula direct pe telefon. Acestea sunt numite Aplicații native.
Poti construiți o interfață de utilizator foarte frumoasă, potrivită pentru anumite telefoane și utilizați unele dintre funcționalitățile disponibile pe telefon (de exemplu, camera).
Este posibil să creați o aplicație nativă pentru un blog, dar nu este o opțiune bună. Ați ajunge să creați mai multe aplicații native (de exemplu, una pentru Apple iOS, Android etc.), care ar fi foarte scumpe.
Comentarii finale
Sprijinirea utilizatorilor de telefonie mobilă este importantă acum și va deveni din ce în ce mai importantă. Dacă nu acceptați dispozitivele mobile în acest moment, este ceva de luat în considerare în viitorul apropiat.
Care este experiența dvs. cu utilizatorii de telefonie mobilă? Ați implementat o versiune mobilă a site-ului dvs. web? Ți-a beneficiat afacerea? Lasă întrebările și comentariile tale în caseta de mai jos.
