Cum să vă personalizați butoanele de partajare socială pentru trafic sporit: examinator de rețele sociale
Instrumente De Socializare / / September 26, 2020
 Sunteți mulțumit de modul în care funcționează butoanele de partajare socială pe site-ul dvs. web?
Sunteți mulțumit de modul în care funcționează butoanele de partajare socială pe site-ul dvs. web?
Se completează automat cu informații care fac ca marca dvs. să arate bine pe rețelele de socializare?
La maximizați beneficiile partajării sociale pe site-ul dvs., trebuie faceasigurați-vă că butoanele de distribuire socială conțin mesaje personalizate acest lucru este ușor de utilizat de către cititorii dvs. și vă avantajează marca.
În acest articol, mă voi concentra asupra modului de optimizare a butoanelor de partajare sociale de top pentru site-ul dvs. web.
Ce este un buton de distribuire optimizat?
Un buton de distribuire optimizat generează automat un mesaj partajabil cu informații personalizate pentru marca dvs.
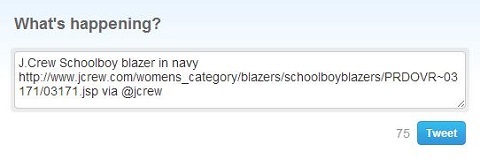
Iată un exemplu de tweet pentru butonul de partajare socială care nu este optimizat cu informații personalizate.

În timp ce numărul de identificare al produsului apare în adresa URL, pe tweet lipsesc mânerul Twitter și hashtagurile mărcii. Includerea acestor articole ar ajuta marca să crească adepții, acoperirea și implicarea.
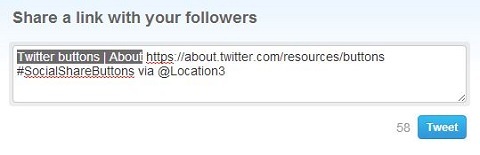
Iată un exemplu de tweet pentru butonul de partajare socială, optimizat pentru a fi completat automat cu mânerul Twitter al mărcii.

Observați informațiile suplimentare incluse datorită adresei URL personalizate din tweet-ul de mai sus.
Butoane de partajare personalizate lăsați cititorii să împărtășească informații utile și să vă ajute să controlați mesajele de marcă in acelasi timp.
Instalarea butoanelor de distribuire socială
Fiecare canal social gestionează butoanele de partajare diferit și permite diferite niveluri de personalizare. Toate canalele oferă opțiuni pentru aspectul, dimensiunea, numărul de partajări, adnotările conexiunii și ce metadate este tras automat prin widget.
Mai jos, acoper butoanele de partajare pentru Twitter, LinkedIn, Google+, Pinterest, Facebook și e-mail.
Vă voi explica ce butoane vă permit să adăugați numele de utilizator sau să includeți hashtag-uri; modul în care sunt redate adresele URL, imaginile și rezumatele paginilor; și cum să instalați și să personalizați cel mai bine fiecare buton.
Dacă aveți o cunoștință de bază cu HTML, butoanele sunt relativ ușor de instalat. Puteți trimite acest lucru și persoanei care vă asigură asistența tehnică pe web.
# 1: Buton de partajare Twitter
Ați dorit vreodată să retweetați ceva de la cineva cu care ați vrut să faceți rețea, dar nu ați găsit mânerul său Twitter în tweet-ul automat? Ați căutat un mâner Twitter pe care să îl includeți în retweet? Sau v-ați abandonat eforturile de rețea?
În exemplul de mai jos, butonul Tweet de pe blogul ModCloth trage automat titlul blogului, o adresă URL scurtată personalizată și mânerul lor Twitter.


Iată cum poți personalizați Butonul Twitter Share:
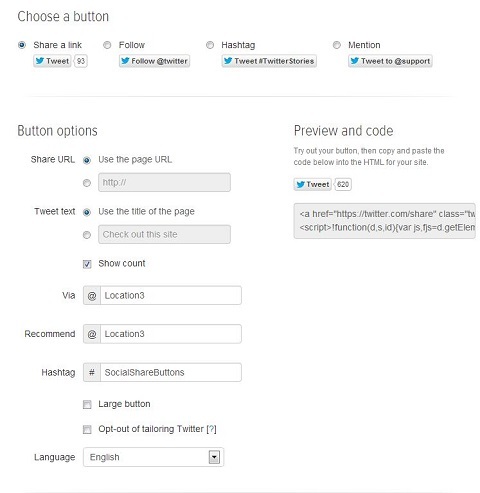
Pasul 1: Mergi la Butoane Twitter și selectați butonul „Distribuiți un link” care vă place cel mai mult.
Completați câmpurile formularului din Opțiuni și asigurați-vă că includeți numele dvs. de utilizator Twitter în secțiunea Via și / sau Recomandare.
Selectați „Utilizați adresa URL a paginii” pentru trimiterea adresei URL și „Utilizați titlul paginii” pentru textul tweet.

Pasul 2: Faceți clic pe butonul Tweet pentru a previzualizați modul în care vor fi afișate tweet-urile dvs..

Pasul 3: Când sunteți mulțumit de aspectul tweet-ului, copiați și lipiți codul în codul HTML pentru site-ul dvs. în locația pe care doriți să o afișați butonul.
Salvați modificarea pe site-ul dvs. și aveți un buton Tweet personalizat.
# 2: Butonul Google +1
Atributele butonului Google +1 includ titlul paginii, adresa URL, imaginea și recomandările.

Poti de asemenea selectați dintre opțiunile avansate, inclusiv modul în care se încarcă butonul +1, pentru a se potrivi mai bine nevoilor site-ului dvs. web. De exemplu, selectați Încărcare JavaScript asincronă în îmbunătăți timpul de încărcare a paginii permițând browserului să încarce pagina și codul butonului +1 în același timp.
Google+ extrage informații pentru a popula automat în unul din cele patru moduri, în această ordine:
- Schema.org
- Deschideți protocolul grafic
- Titlu și meta descriere
- Cea mai bună presupunere Google din conținutul paginii
Pentru a vă asigura cea mai bună redare a mesajului partajat și pentru a crea cel mai atrăgător mesaj, vă recomand implementați atât Schema, cât și Open Graph pe site-ul dvs..
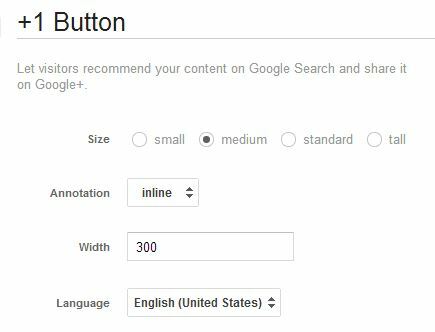
Viziteaza Pagina Google Developers și urmați instrucțiunile de mai jos pentru personalizează-ți butonul Google+.
Pasul 1: Selectați dimensiunea dorită a butonului, formatul de adnotare (adică unde se afișează numărul partajării) și lățimea.

Pasul 2: Selectați opțiunile avansate corespunzătoare.

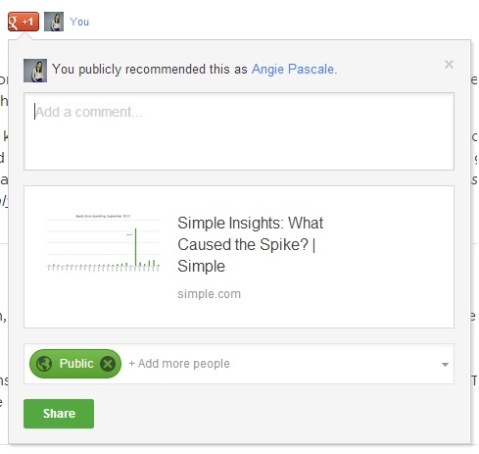
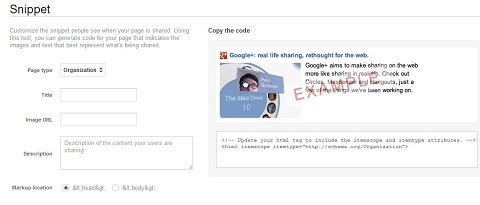
Pasul 3: Acum, după ce v-ați formatat butonul, faceți clic pe „Doriți să vă personalizați fragmentul?” sub previzualizare și cod pentru a personaliza mesajul de partajare.

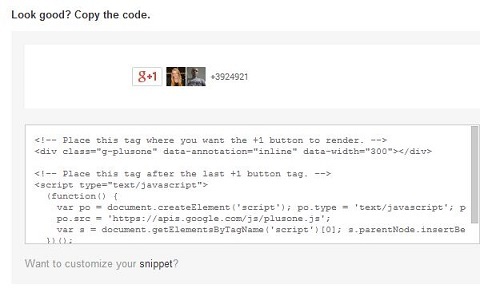
Pasul 4: Copiați codul fragmentului și codul butonului de la pasul 2 și lipiți-le unde doriți să apară butonul.

La fel, aveți un buton Google+ optimizat pe site-ul dvs.
# 3: Buton de partajare LinkedIn
Butonul Partajare LinkedIn este mai simplu decât cele pentru alte rețele de socializare. Și nu este pentru fiecare marcă, dar ar trebui inclus dacă livrați conținut B2B.
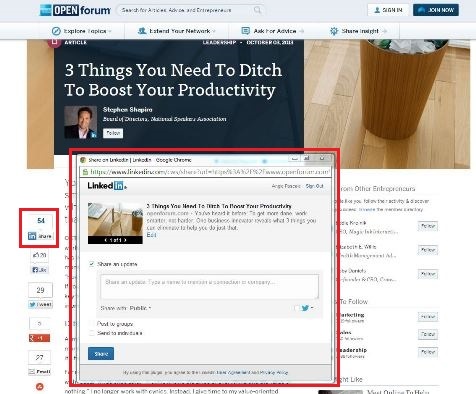
Butonul LinkedIn Share nu numai că extrage titlul, descrierea și imaginea dvs. din pagină, ci permite utilizatorilor să editeze postarea.

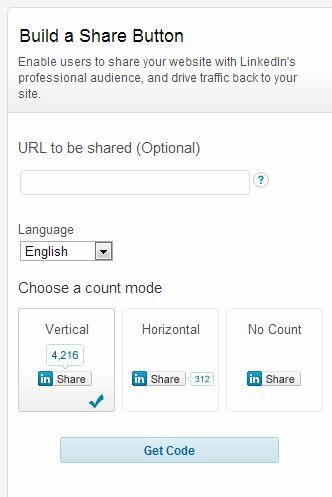
La instalați butonul LinkedIn Share, Viziteaza LinkedIn Share Button generator și urmați instrucțiunile de mai jos.
Obțineți instruire în marketing YouTube - online!

Doriți să vă îmbunătățiți implicarea și vânzările cu YouTube? Apoi, alăturați-vă celei mai mari și mai bune adunări de experți în marketing YouTube, pe măsură ce împărtășesc strategiile lor dovedite. Veți primi instrucțiuni live pas cu pas axate pe Strategia YouTube, crearea de videoclipuri și anunțurile YouTube. Deveniți eroul de marketing YouTube pentru compania și clienții dvs. pe măsură ce implementați strategii care obțin rezultate dovedite. Acesta este un eveniment de instruire online live de la prietenii dvs. de la Social Media Examiner.
CLICK AICI PENTRU DETALII - VÂNZAREA ÎNCHEIE 22 SEPTEMBRIE!Pasul 1: Lăsați adresa URL să fie partajată necompletată și va trage în mod implicit pagina curentă. Selectați modul în care doriți să se afișeze numărul de partajări.

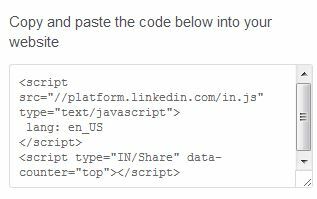
Pasul 2: Previzualizați butonul. Dacă ești mulțumit, faceți clic pe „Obțineți codul”, apoi copiați și lipiți acolo unde doriți să se afișeze butonul.

Asta e! Butonul dvs. optimizat de partajare LinkedIn este gata să funcționeze.
# 4: Butonul Pinterest Pin It
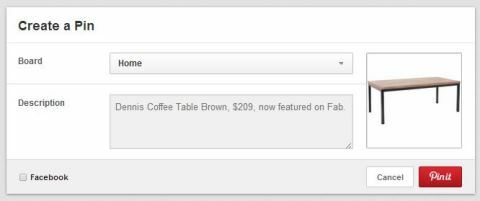
Deoarece Pinterest se bazează pe imagini, butonul Pin It funcționează numai pe paginile care includ o imagine.
Butonul Pin It ignoră orice imagine de fundal din CSS și atrage orice conținut din interior etichete care au cel puțin 80 × 80 pixeli.
Dacă pagina dvs. are mai multe imagini, acestea sunt listate în ordinea în care sunt specificate în fișierul HTML.

Butoanele Pin It necesită o codificare puțin mai avansată decât alte butoane de partajare. Nu vă fie teamă să discutați cu dezvoltatorul dvs. web pentru a vă asigura că utilizați adresa URL, imaginea și descrierea corecte. Când sunteți gata să creați butonul, Viziteaza Constructor de widgeturi Pinterest pentru a incepe.
# 5: Buton Facebook Share
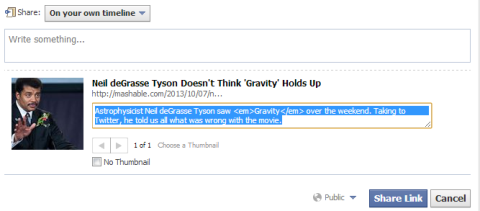
Facebook oferă două tipuri de butoane: Facebook Like și Facebook Share. Ambele butoane permit utilizatorilor să partajeze conținutul dvs. pe Facebook și să creeze o poveste pe fluxul lor de știri. Diferența constă în modul în care se afișează poveștile despre fluxul de știri și cât de mult control are utilizatorul în elaborarea acelei povești.
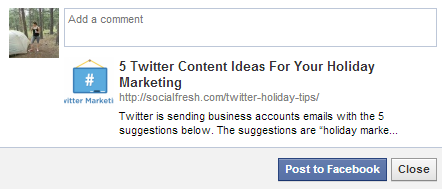
Deși ambele butoane permit utilizatorilor să adauge un comentariu și să eticheteze prietenii, butonul Facebook Like nu le permite să editeze titlul, descrierea sau imaginea în miniatură.

Butonul Facebook Share permite utilizatorilor să facă aceste modificări. Asta înseamnă mai multă expunere și implicare pentru dvs., deoarece cititorul poate personaliza postarea pentru publicul său.

Din acest motiv, vă recomand creați un buton de partajare Facebook personalizat pentru site-ul dvs. web.
Urmați aceste instrucțiuni pas cu pas pentru a adăugați butoane de partajare Facebook pe site-ul dvs.:
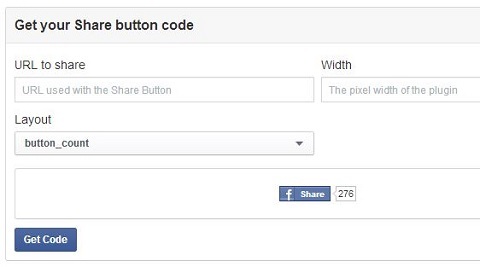
Pasul 1: Lăsați câmpul URL necompletat, deoarece aceasta va permite implicit partajarea paginii pe care trăiește butonul. Introduceți lățimea care are sens pentru proiectarea paginii.
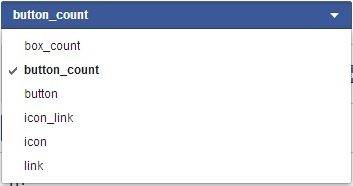
Apoi alegeți dintre șase machete diferite care combină modele diferite și afișează numărul de partajări. iti recomand utilizați o versiune cu număr de distribuire pentru a crește distribuirea—Dacă cititorii văd că alții au împărtășit ceva, este mai probabil să-l împărtășească ei înșiși.


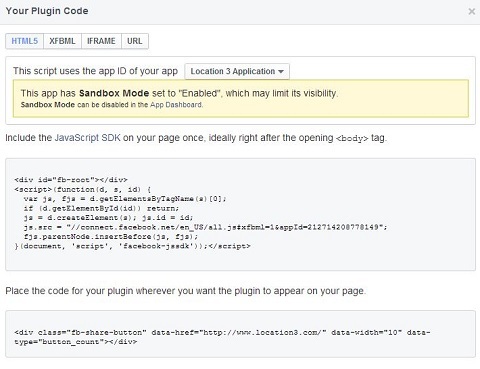
Pasul 2: Faceți clic pe „Obțineți codul” și alegeți între HTML5 și XFBML (iFrame și URL nu funcționează cu butonul Partajare).

Pasul 3: Copiați și lipiți codul unde doriți să apară butonul pe pagină.
Pasul 4: Includeți etichetele Open Graph (OG) corespunzătoare în pagina dvs. pentru a permite accesul la mesaje mai atrăgătoare. Etichetele OG de bază de utilizat sunt titlu, site_name, URL, descriere, imagine și app_id (acest lucru îi spune lui Facebook ce este site-ul și permite ca Insights să funcționeze).
O etichetă OG pentru titlul unei pagini arată astfel:
În funcție de industria afacerii dvs. și de tipul de conținut partajat, puteți, de asemenea includeți alte etichete OG, cum ar fi tipul media (acest lucru implicit este site-ul web dacă nu este specificat niciun tip de suport media), localizare, autor și editor. Poate părea complicat, dar să știți că OG este doar metaetichete și dezvoltatorul dvs. web ar trebui să fie familiarizat cu ele. Află mai multe despre Facebook Open Graph.
Odată ce codul este copiat și salvat pe site-ul dvs., butonul Facebook Share este instalat.
# 6: Trimiteți acest buton prin e-mail
Adevărat, e-mailul nu este considerat o rețea de socializare. Cu toate acestea, conform cercetare de Atlanticul, e-mailurile, mesajele instant și alte canale „sociale întunecate” reprezintă 69% din partajarea care are loc online.
Aceste obiecte sunt considerate „sociale întunecate”, deoarece nu pot fi urmărite Google Analytics deoarece oamenii copiază și lipesc de obicei un link direct, care se afișează ca trafic direct în analize.
Butoanele de e-mail diferă în funcție de faptul că utilizați HTML, CSS sau un alt limbaj de programare. Indiferent de limba care a fost utilizată pentru a construi site-ul dvs., asigurați-vă că titlul trece ca subiectul e-mailului, iar adresa URL se redă corect în copia corpului astfel încât destinatarul să poată face clic cu ușurință pe link pentru a vizita sursa de pe orice platformă și dispozitiv de e-mail.
Lucrați singur sau cu un designer pentru a dezvolta un buton care să se potrivească cu aspectul site-ului dvs.. Apoi adăugați acest cod, care va deschide clientul de e-mail implicit al utilizatorului și va crea un mesaj nou:
Cum se măsoară și se mărește performanța
Google Analytics afișează activitate pe aceste butoane din Secțiunea Social Plugins. Puteți utiliza, de asemenea Urmărirea evenimentelor la vezi câți utilizatori dau clic pe fiecare buton de partajare socială.
Fii atent la volumul de acțiuni pentru fiecare buton.
Dacă descoperiți că un singur buton nu generează distribuiri, este posibil ca publicul dvs. să nu folosească acel canal de socializare. Luați în considerare eliminarea butonului la faceți loc celorlalți care funcționează bine.
Concluzie
Facebook, Twitter, Google+, LinkedIn și Pinterest sunt, fără îndoială, primele 5 rețele sociale de astăzi. În timp ce ar trebui faceți mai ușor cititorilor să vă împărtășească conținutul pe aceste rețele, ar trebui, de asemenea face din aceasta o prioritate pentru controlați aspectul conținutului dvs. atunci când este distribuit.
Profitați de atributele personalizate pe care le oferă fiecare buton de partajare a platformei asigurați-vă că mesajele dvs. de marcă rămân intacte atunci când conținutul dvs. este distribuit.
Tu ce crezi? Cum folosiți partajarea socială pe site-ul dvs.? Cu ce butoane ați văzut cel mai mult succes? Împărtășiți-vă experiențele în comentariile de mai jos.