Cum să adăugați chatul clienților Facebook pe site-ul dvs. web: Social Media Examiner
Instrumente Facebook Chat Pe Facebook Facebook / / September 26, 2020
 Doriți o modalitate mai bună de a vă conecta cu potențialii și clienții?
Doriți o modalitate mai bună de a vă conecta cu potențialii și clienții?
Știați că Facebook Messenger facilitează încorporarea unui widget de chat pentru clienți live pe site-ul dvs.?
Pluginul Messenger Client Chat vă permite să purtați o conversație live cu vizitatorii site-ului.
În acest articol, veți aflați cum să adăugați un widget de chat pentru clienți Facebook Messenger pe site-ul dvs..

De ce să folosiți chat-ul clienților Messenger pe site-ul dvs. web?
Un chat live al clientului este o mică pictogramă plutitoare care apare de obicei în colțul din dreapta jos al unui site web. La fel ca software-ul tradițional de chat live, puteți instala un Plugin de chat pentru clienți Messenger pe site-ul dvs. web.
Acest plugin facilitează accesul oricărui vizitator al site-ului web cu un cont Messenger la o conversație live cu un om, lăsând un mesaj și interacționând cu dvs. Messenger bot.

Facebook nu vă taxează nimic pentru instalarea acestui widget de chat pentru clienți. Nici nu trebuie să aveți un bot Messenger. Singura cerință este o pagină de Facebook.
Înainte de a vorbi despre cum să configurați o funcție de chat live Messenger cu ajutorul ManyChat și Chatfuel, să analizăm câteva motive pentru care ar trebui să aveți un chat live pe site-ul dvs.
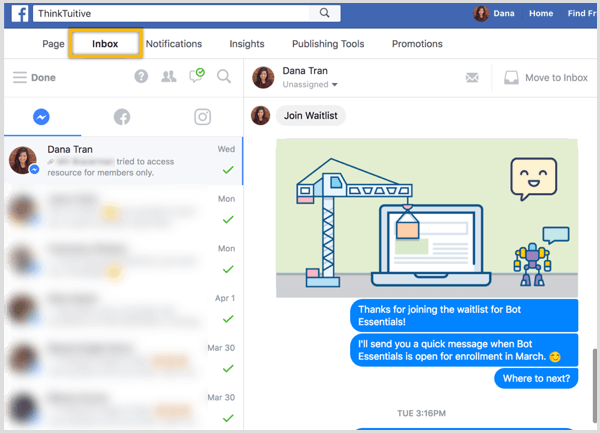
Gestionați conversațiile prin Mesaje primite ale paginii dvs.
Orice mesaj trimis prin intermediul widgetului de chat Messenger de pe site-ul dvs. web va apărea automat în Mesaje primite ale paginii dvs. Facebook.

De asemenea, puteți citi și răspunde la mesajele vizitatorilor de pe dispozitivul dvs. mobil prin intermediul aplicației gratuite Facebook Page Manager, care este disponibilă pe Magazin de aplicații și Google Play.
Îmbunătățiți serviciul pentru clienți
Potrivit Facebook, 53% dintre oameni sunt mai predispuși să cumpere cu o afacere pe care o pot trimite direct. Cu chatul live tradițional, puteți purta conversația de chat doar pe un anumit site. Cu chat-ul Messenger, totuși, puteți începe o conversație pe desktop și apoi continuați-o pe dispozitivul mobil cu Messenger la o dată sau oră ulterioare.
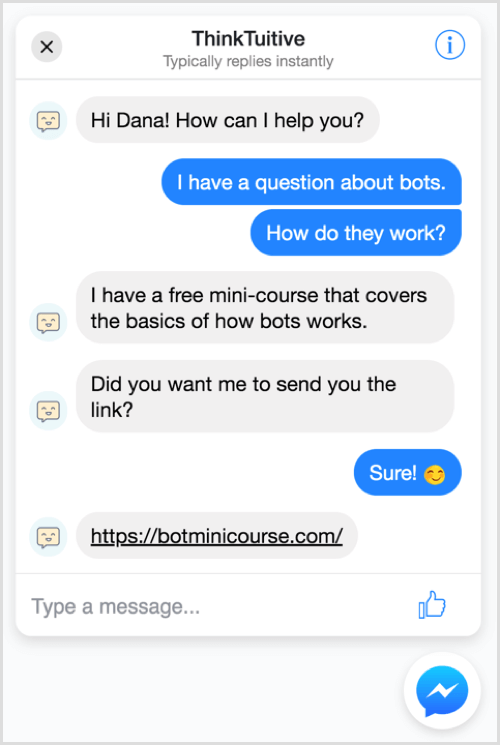
Furnizați răspunsuri automate instantanee
Widgetul Messenger Chat permite vizitatorilor să pună întrebări direct pe site-ul dvs. web și puteți purtați conversații cu potențiali clienți potențiali în timp real.

Dacă nu aveți o echipă de asistență care să lucreze non-stop pentru a răspunde la întrebările clienților, construiți un bot Messenger pentru a vă alimenta widgetul de chat Messenger și răspunde la întrebări frecvente de bază.
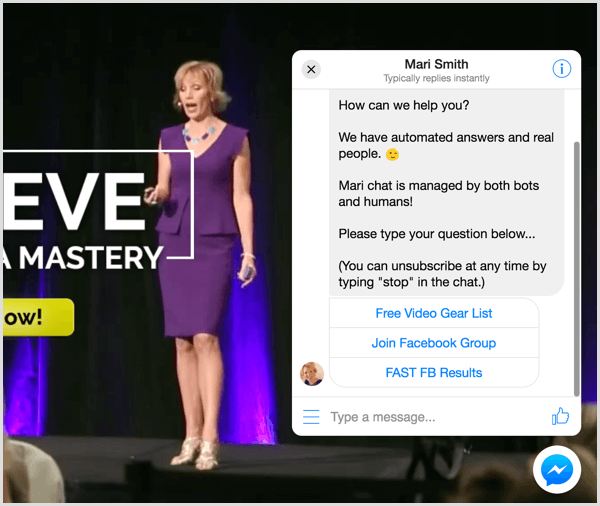
Pentru a ajuta la conversia vizitatorilor în clienți potențiali, puteți oferi oamenilor opțiunea de a abonați-vă la newsletter-ul dvs. Messenger sau prin e-mail, livrați magneți de plumb, sau furnizați linkuri către conținut suplimentar util în timp ce așteaptă un răspuns uman.

Acum să vedem cum să configurați o funcție de chat pentru clienți Messenger cu Chatfuel și ManyChat.
# 1: Configurați chatul Messenger pe site-ul dvs. web folosind Chatfuel
Chiar dacă nu este obligatoriu, este mai eficient ca un bot Messenger să trimită utilizatorilor un mesaj de întâmpinare atunci când încep un chat live prin intermediul pluginului de chat pentru clienți Messenger.
Deci, să începem prin a crea acest mesaj de întâmpinare în Chatfuel. Dacă nu ați folosit anterior acest instrument, consultați acest videoclip pentru detalii despre cum să vă înscrieți și construiește un bot simplu cu Chatfuel.
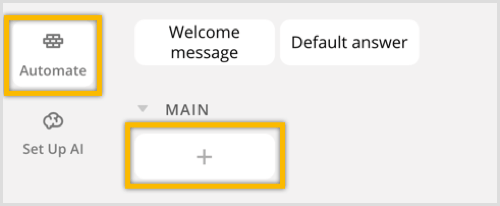
După ce vă conectați, faceți clic pe fila Automatizare. Atunci faceți clic pe semnul + pentru a crea un bloc nou.

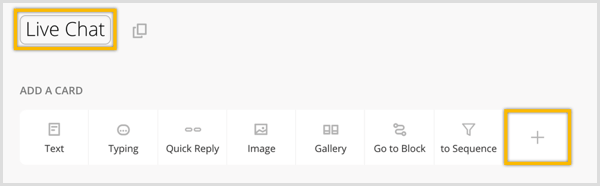
Pentru a menține lucrurile organizate, faceți clic pe titlul blocului și redenumiți-l „Chat live”. Sub Adăugați un card, faceți clic pe semnul +.

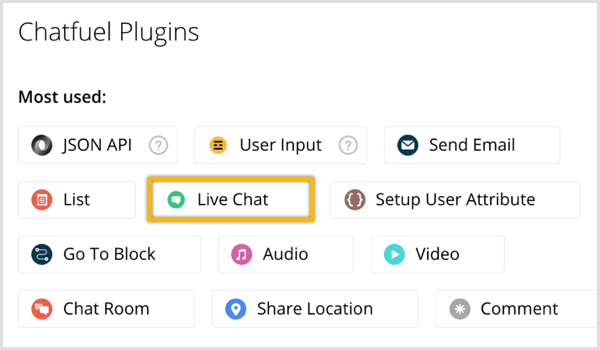
În fereastra pop-up, faceți clic pe Chat live pentru a adăuga pluginul de chat live.

Acest plugin va dezactiva temporar funcția Inteligență artificială a robotului dvs. atunci când purtați o conversație live cu un utilizator. Ori de câte ori există o nouă sesiune de chat, veți primi și o alertă de notificare push de la robotul dvs. Messenger.
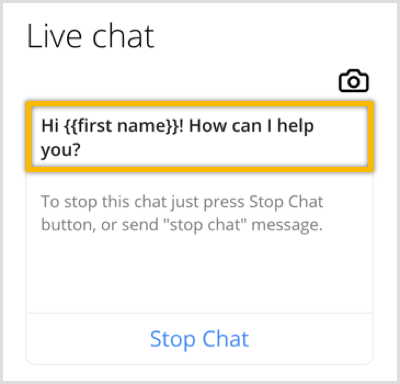
Acum modificați mesajul de pornire implicit („Ați început sesiunea de chat cu operatorul nostru”). Tastați ceva de genul „Bun venit {{prenume}}! Cu ce vă pot ajuta?" Adăugarea parantezelor cretate după „prenume” îi spune botului să includă prenumele utilizatorului în mesajul dvs. de întâmpinare. Facebook va furniza automat aceste informații, deci nu trebuie să solicitați utilizatorului să completeze un formular sau să completeze aceste detalii de bază.

Poti de asemenea revizuiți și modificați descrierea mesajului de pornire și opriți mesajul. Pentru acest tutorial, vom merge doar cu valorile implicite.
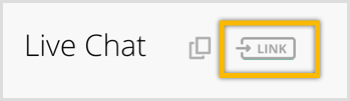
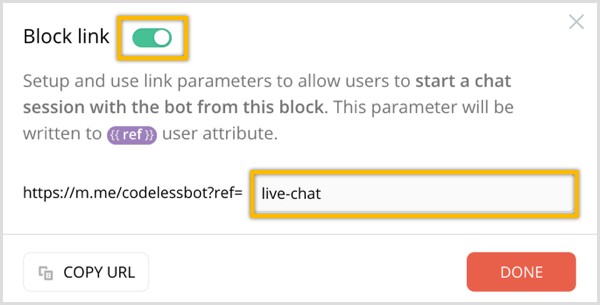
Acum faceți clic pe pictograma Link în partea de sus a paginii, lângă numele blocului.

În fereastra care apare, activați opțiunea Blocare legătură. Atunci introduceți un link ref și nu uitați să vă amintiți ce ați introdus. Atunci faceți clic pe butonul portocaliu Gata.

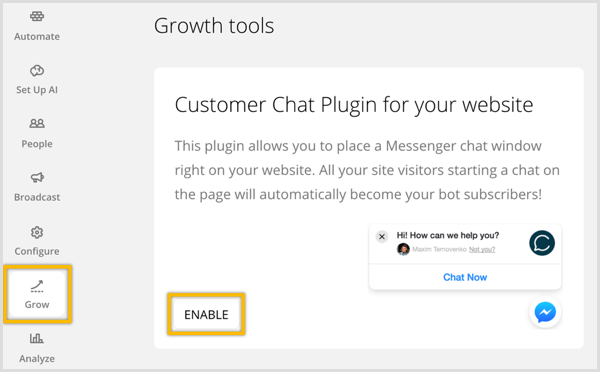
Acum că ați creat mesajul de salut, următorul pas este să faceți acest lucru generează codulpentru pluginul de chat Messenger.
Faceți clic pe fila Crește în bara laterală stângă. În pagina Instrumente de creștere, găsiți pluginul Chat Chat pentru site-ul dvs. web și faceți clic pe Activați sub acesta.

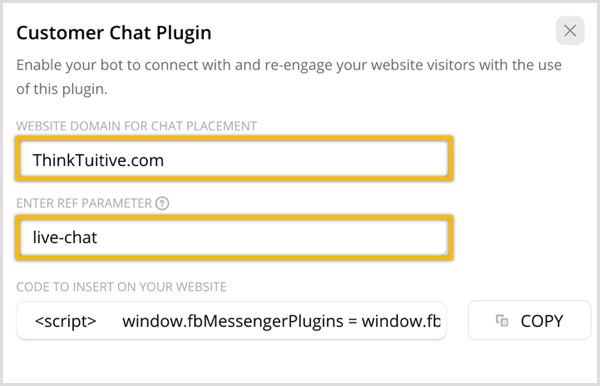
În fereastra pop-up, introduceți adresa URL a site-ului web unde intenționați să instalați acest plugin de chat Messenger. Atunci introduceți parametrul ref ai adăugat mai sus. Când un utilizator începe o conversație live cu pluginul dvs. de chat Messenger, botul dvs. va trimite utilizatorilor acest bloc de mesaje care conține pluginul de chat live.

Codul pentru acest plugin de chat este generat automat pentru dvs., deci faceți clic pe Copiere pentru ao copia în clipboard. Apoi veți lipi acest cod în secțiunea Header a site-ului dvs. WordPress; vezi secțiunea # 3 de mai jos pentru detalii.
Hack avansat: personalizați widgetul de chat Messenger
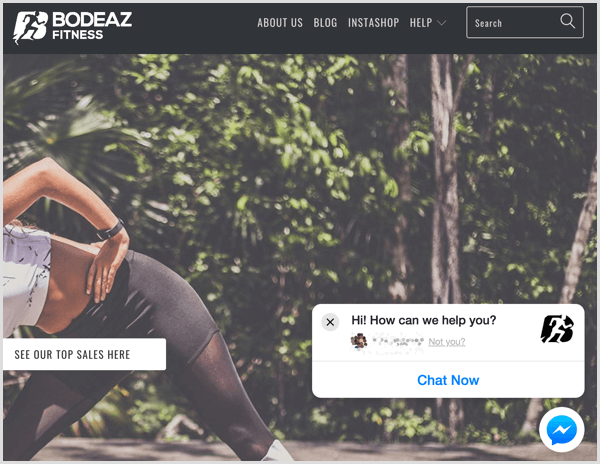
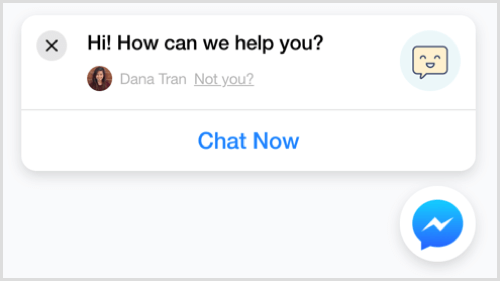
Știați că puteți adăuga câteva linii la acest cod pentru a vă îmbunătăți și mai mult widget-ul de chat Messenger? Iată cum va arăta pluginul pe care tocmai l-ați creat:

Adăugând un anumit cod, puteți personaliza pluginul de chat pentru:
- Schimbați culoarea temei pentru a se potrivi cu marca dvs.
- Afișați o felicitare diferită pentru persoanele conectate la Facebook vs. cei care nu s-au conectat la Facebook.
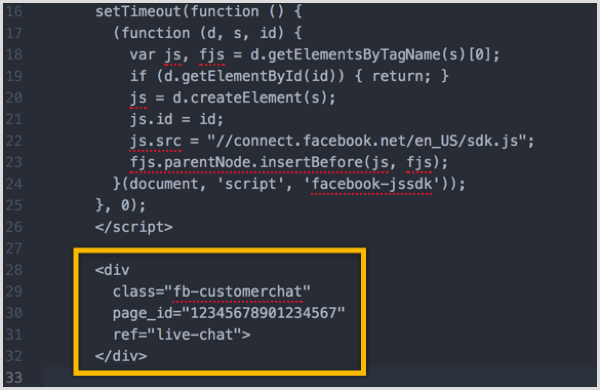
Pentru a face aceste modificări, lipiți codul generat de Chatfuel într-un bloc de note sau un editor de text. Căutați mai jos fragmentul de cod în galben.

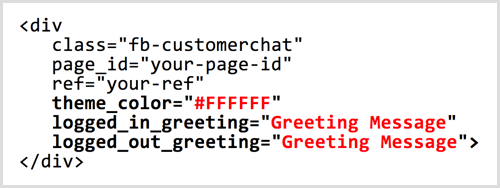
În cadrul acestui fragment, adăugați cele trei linii cu caractere aldine de mai jos:

Înlocuiți #FFFFFF cu codul hexagonal al culorii pe care doriți să o utilizați pentru temă. (Puteți găsi coduri hexagonale de culoare cu un instrument precum ColorHexa.) Înlocuiți „Mesaj de salut” pentru a modifica cele două felicitări.
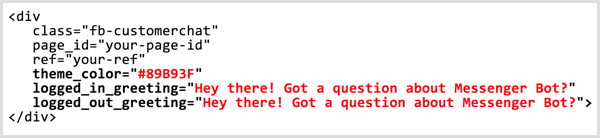
De exemplu, să presupunem că doriți să schimbați tema implicită a culorii albastre Facebook în verde și să schimbați mesajul de întâmpinare implicit din „Bună! Cum vă putem ajuta?" la un îndemn la afacerea dvs. Iată codul pe care l-ați putea adăuga la chat:

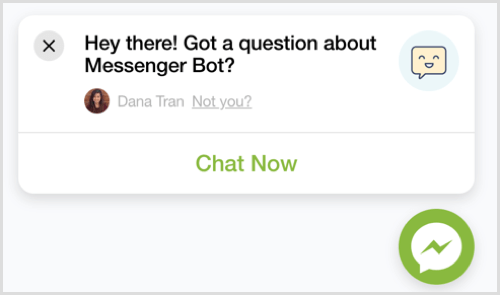
Widgetul de chat ar arăta astfel:

# 2: Configurați chat-ul Messenger pe site-ul dvs. web folosind ManyChat
Pentru a configura o funcție de chat live Messenger cu ManyChat, Autentificare și faceți clic pe fila Instrumente de creștere în bara laterală stângă. Dacă nu ați folosit anterior acest instrument, consultați acest videoclip pentru detalii despre cum să vă înscrieți și construiți un bot simplu cu ManyChat.

Următor →, faceți clic pe butonul New Growth Tool În partea de sus a paginii.
Obțineți instruire în marketing YouTube - online!

Doriți să vă îmbunătățiți implicarea și vânzările cu YouTube? Apoi, alăturați-vă celei mai mari și mai bune adunări de experți în marketing YouTube, pe măsură ce împărtășesc strategiile lor dovedite. Veți primi instrucțiuni live pas cu pas axate pe Strategia YouTube, crearea de videoclipuri și anunțurile YouTube. Deveniți eroul de marketing YouTube pentru compania și clienții dvs. pe măsură ce implementați strategii care obțin rezultate dovedite. Acesta este un eveniment de instruire online live de la prietenii dvs. de la Social Media Examiner.
CLICK AICI PENTRU DETALII - VÂNZAREA ÎNCHEIE 22 SEPTEMBRIE!
În fereastra care alunecă afară, faceți clic pe Chat clienți.

Pentru a menține lucrurile organizate, redenumiți acest instrument de creștere în „Live Chat” și apoi faceți clic pe butonul albastru Salvați.

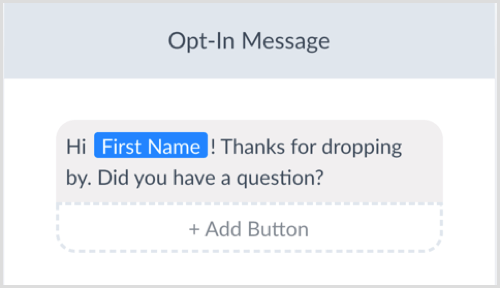
Următor →, faceți clic pe Editați pentru a edita mesajul de înscriere. Acesta este mesajul pe care utilizatorii îl vor primi atunci când fac clic pe widgetul de chat pentru a începe o nouă conversație de chat.

Modificați textul mesajului de înscriere la ceva de genul „Bună! Vă mulțumim că ați vizitat. Ai avut o întrebare? ”

Faceți clic pe Publicați în partea de sus a paginii și apoi faceți clic pe Chat live pentru a reveni la instrumentul de creștere.

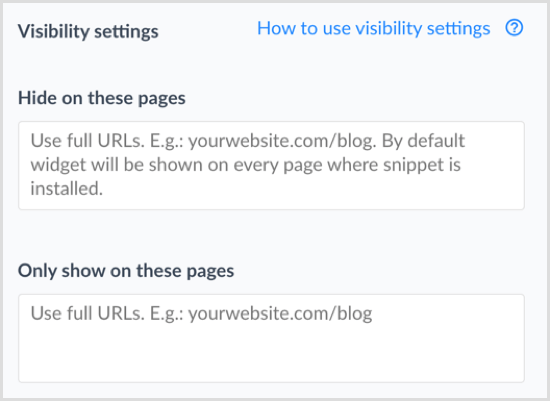
Acum faceți clic pe butonul albastru Următorul și decideți unde doriți să fie afișat widgetul de chat. Lăsați aceste câmpuri goale dacă doriți ca widgetul de chat să apară pe fiecare pagină de pe site-ul dvs.

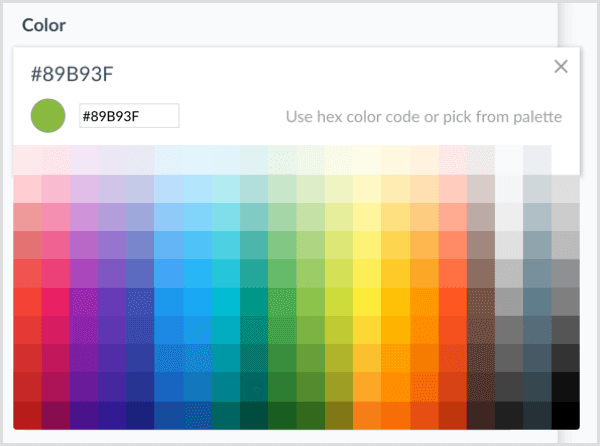
Dacă dorești schimbați culoarea widgetului, introduceți un cod hex sau alegeți o culoare din paletă. Observați cum se schimbă widgetul de chat și culoarea baloanei de mesaje a utilizatorului în previzualizarea din dreapta.

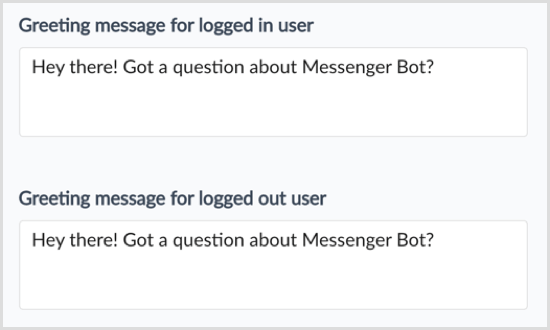
ManyChat vă permite, de asemenea modificați mesajul de întâmpinare pentru utilizatorii conectați la Facebook și pentru cei deconectați de la Facebook.

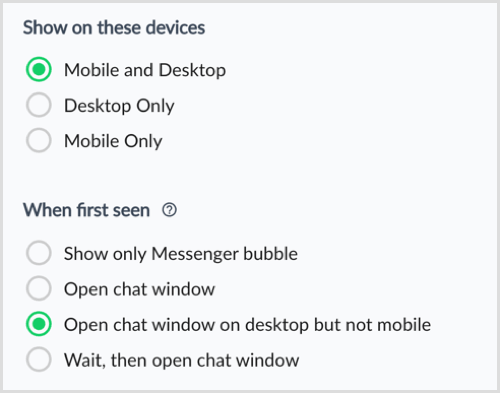
Următor →, alegeți dacă widgetul de chat trebuie afișat pe mobil și / sau desktop. De asemenea, selectați modul în care trebuie să se comporte widgetul de chat al clientului atunci când o persoană îl vede pentru prima dată pe site-ul dvs. web.

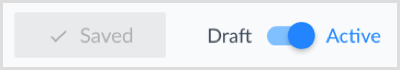
Acum că ați terminat configurarea modificărilor, comutați widgetul de la Schiță la Activ în colțul din dreapta sus al paginii.

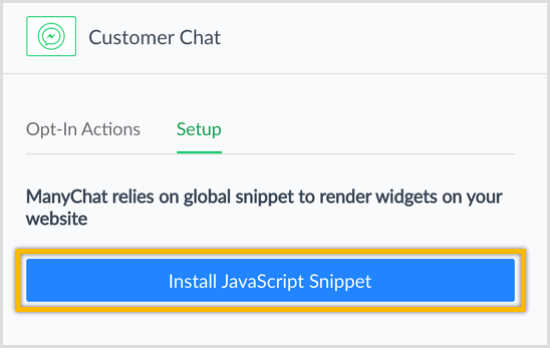
Pentru a instala widgetul de chat Messenger pe site-ul dvs. web, faceți clic pe albastru Instalați fragmentul JavaScript buton.

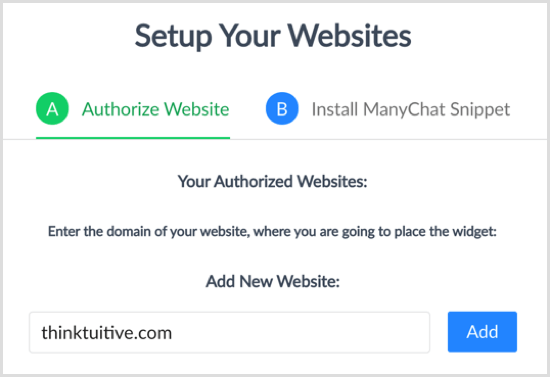
Introduceți adresa URL a site-ului web unde veți instala acest plugin de chat și faceți clic pe Adăugare. Atunci faceți clic pe Următorul.

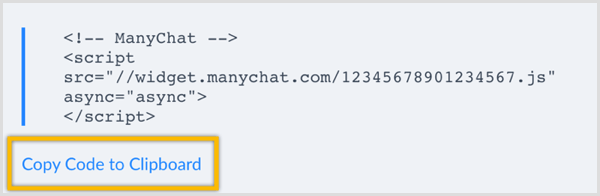
ManyChat va genera automat codul pe care trebuie să-l lipiți pe site-ul dvs. web. Faceți clic pe Copiați codul în clipboard.

# 3: Instalați codul pe site-ul dvs. WordPress
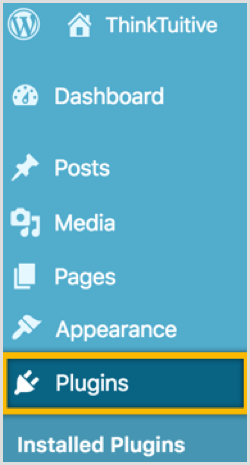
După ce configurați o funcție de chat Messenger utilizând Chatfuel sau ManyChat, ultimul pas este instalarea codului pe site-ul dvs. web. Dacă utilizați WordPress, navigați la tabloul de bord și faceți clic pe Plugins în meniul din stânga.

Atunci faceți clic pe butonul Adăugați nou În partea de sus a paginii.

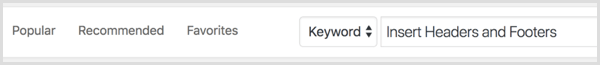
În caseta de căutare, căutați gratuit Introduceți pluginul anteturi și subsoluri.

Faceți clic pe butonul pentru instalați pluginul și apoi faceți clic din nou pentru a activați pluginul.

Din bara laterală stângă, faceți clic pe Setări și alege Inserați anteturi și subsoluri.

In cele din urma, lipiți codul de chat Messenger în antetul scriptului și faceți clic pe Salvare.

daca tu reincarca Pagina, ar trebui să vedeți acum pluginul de chat Messenger care apare pe site-ul dvs.
Bacsis: Dacă utilizați Leadpages, urmați acești pași pentru a încorpora widgetul:
- Adăugați URL-ul Leadpages la lista de site-uri web autorizate (ManyChat) sau domenii de site-uri web (Chatfuel).
- Apoi lipiți codul HTML în caseta codului de urmărire a secțiunii principale din Leadpages.

Alte resurse utile
Chatfuel Chat pentru clienți
Dacă construiți un bot Messenger folosind Chatfuel, puteți, de asemenea, rapid instalarewidgetul de chat de pe site-ul dvs. WordPresscu ajutorul pluginului Chatfuel Chat Chat.

Chatfuel și Maestru de cod (o firmă de tehnologie care a construit chatbots Messenger pentru World Surfing League, Online News Association și alte mărci globale) a dezvoltat acest plugin. Puteți descărca acest plugin gratuit și găsiți instrucțiunile de instalare Pagina WordPress.
Mesaje primite Messenger
La răspunde la utilizatori care ți-au trimis mesaje în afaceri, poți utilizați linkul Inbox de pe pagina dvs. de Facebook sau descărcați oficialul Aplicația Facebook Pages Manager pe iOS sau Android.

Dacă folosiți ManyChat, puteți, de asemenea răspundeți utilizatorilor din fila Live Chat. ManyChat nu are o aplicație, dar pagina lor de chat live arată grozav pe un dispozitiv mobil.

Documentație pentru pluginul Chat pentru clienți
Pentru a afla mai multe despre personalizarea pluginului de chat pentru clienți (dacă sunteți puțin mai priceput în tehnologie), consultați documentație oficială pe Facebook pentru detalii.
Concluzie
Oferind vizitatorilor site-ului dvs. o modalitate convenabilă de a comunica cu afacerea dvs. prin intermediul pluginului de chat live Messenger, veți putea:
- Abordați rapid orice nelămuriri legate de produsul sau serviciul dvs.
- Răspundeți la întrebările potențialilor cumpărători și clienți.
- Oferiți vizitatorilor informații mai relevante și mai utile.
Veți face acest lucru și pe Messenger, o platformă gratuită utilizată în prezent de peste 1,3 miliarde de persoane, cu peste 2 miliarde de mesaje trimise între oameni și companii în fiecare lună.
Tu ce crezi? Aveți un bot Messenger? Vă gândiți să instalați pluginul de chat live Messenger pe site-ul dvs. web? Vă rugăm să ne împărtășiți gândurile în comentariile de mai jos.