Cum să utilizați Photoshop pentru a vă face propriile pictograme de stil iOS 6
Măr Chirpici Photoshop / / March 18, 2020

Cu multe dezbateri în legătură cu dacă iOS 7 este bun sau nu, nu există altă opțiune decât să alegi o parte - iOS 6 sau iOS 7. Personal cred că pictogramele iOS 7 sunt un pic de la Windows Phone, dar hei - ce ai de făcut... Nu este primul lucru pe care Apple îl are copiat sau alt Microsoft de la Apple sau Android, este cu adevărat cercul complet. Așadar, în timp ce suntem în Apple dispoziție de ce nu încercați repede Tutorial Photoshop la crearea propriilor pictograme iOS 10.
Găsirea pictogramelor cu probe bune
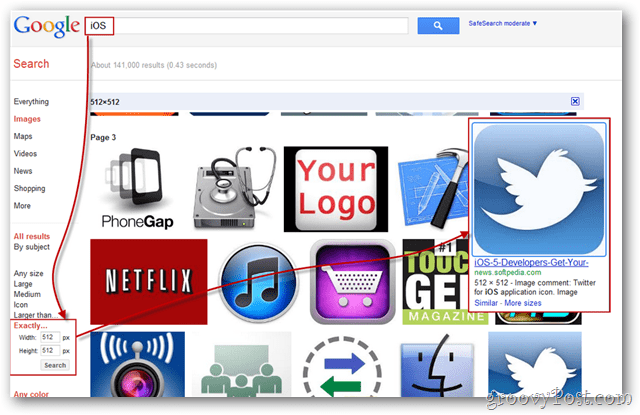
Primul pas este să găsiți un exemplu de pictograma iOS. Efectuați o căutare rapidă de imagini Google sau Bing pentru „Icoane iOS”. Vizați-vă căutarea pentru a obține rezultate mai precise utilizând opțiunile de căutare exactă din Google.
După ce ați găsit o pictogramă PNG bună, salvați-o pe computer pentru a o putea deschide în Photoshop.

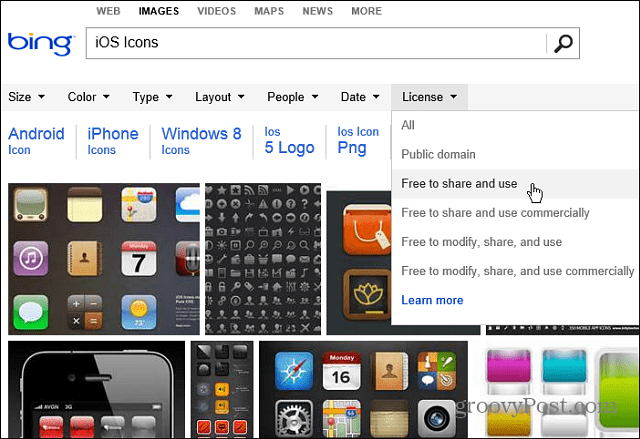
De menționat, de asemenea, că Bing face mult mai ușoară căutarea de imagini și pictograme care sunt libere pentru utilizare personală.

Noțiuni de bază
Importați imaginea salvată în Photoshop și asigurați-vă că este o PNG corespunzătoare. Se presupune că ar avea grilă de verificare după colțurile rotunjite în loc de fundalul alb tipic.
eudacă fundalul nu este transparent, puteți utiliza orice de genul Instrument de eliminare magic la fiecare din cele patru pete albe din colțuri.

Ctrl + clic miniatura stratului cu pictograma importată pentru a face o selecție a formei pictogramei. Puteți apoi (cu instrumentul de marfă dreptunghiulară) Click dreapta și Completati cu orice culoare solidă doriți. Voi încerca negru pentru început.

Efecte speciale
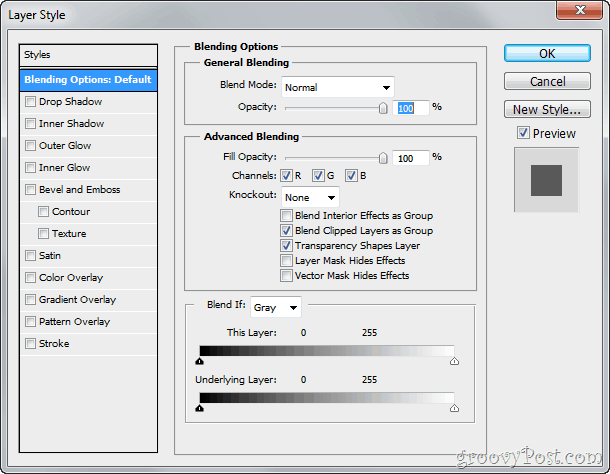
Acum a venit timpul să oferiți icoanei dvs. aspectul strălucitor al iOS 6 (ceea ce este mai bun decât iOS 7, desigur). Faceți clic dreapta pe stratul dvs. și selectați Opțiuni amestecate.

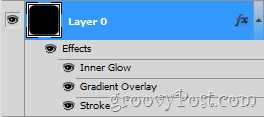
Opțiunile de amestecare vă vor permite să faceți o varietate de stiluri de strat de suprapunere care pot reproduce aspectul pictogramei iOS. Începeți cu a Gradient și apoi încercați unele Umbra și Stralucire interioara. Rezultatul final va arăta astfel:

Și stratul tău va arăta astfel:

Sfat: poți redenumiți-vă stratul (Shift + Ctrl + N) pentru a menține lucrurile mai organizate.
Adăugați Bit of Shine
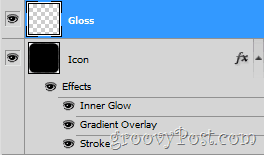
Acum replicăm strălucirea lucioasă în partea de sus a aproape toate pictogramele iOS 6. Mai întâi, creați un nou strat. Numiți-l „Gloss” și puneți-l de mai sus stratul dvs. de pictograme:

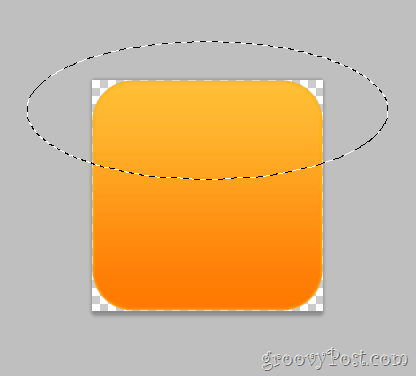
Acum apucă-l Instrument de marcare eliptică (ascuns în spatele instrumentului de marcă dreptunghiulară). Faceți o formă rotundă mică în partea superioară a pictogramei astfel:

Fără a deselecta, alegeți-vă Instrument pentru gradient și creează rapid un gradient care să se estompeze de la alb la 100% transparență:

După crearea gradientului, trageți-l din partea de jos a selecției în timp ce țineți tasta Shift.

Acum eliminați strălucirea care depășește limitele pictogramei. Făcând un Ctrl + clic pe miniatură Strat pictogramă și apoi inversarea selecției noastre cu Faceți clic dreapta> Selectați invers puteți acoperi cele patru colțuri goale. Acum putem selecta Strat de luciu și apăsați tasta Cheia de ștergere pentru a scăpa de luciul în exces. Puteți termina cu un rapid Ctrl + D a deselecta.

Bacsis: Pentru a îmbunătăți efectul luciului, puteți încerca diferite moduri de suprapunere a straturilor - unele care funcționează bine Ecran, Lumina slaba și Acoperire.
Finalizarea icoanei dvs.
Acum puteți adăuga orice logo pe care doriți să îl utilizați. Vezi noua mea aplicație dulce - iSmile! Doar 99,99 USD în App Store - glumesc, desigur! Puteți utiliza această tehnică pentru a crea câte pictograme groovy doriți... distrați-vă!