Salut fani Photoshop! Cu tot zgomotul care se întâmplă în ultima vreme despre Google Plus, nu a fost evitat să faceți și un tutorial Photoshop în acest sens. Deși poate părea ușor, pictograma simplă cu aspect + este de fapt un pic dificil de reprodus perfect, dar cu siguranță asta nu ne va opri. Pregătiți-vă să vă cufundați într-un Photoshop mai avansat!
Salut fani Photoshop! Cu tot zgomotul care se întâmplă în ultima vreme despre Google Plus, nu a fost evitat să faceți și un tutorial Photoshop în acest sens. Deși poate părea ușor, pictograma simplă cu aspect + este de fapt un pic dificil de reprodus perfect, dar cu siguranță asta nu ne va opri. Pregătiți-vă să vă cufundați într-un Photoshop mai avansat!
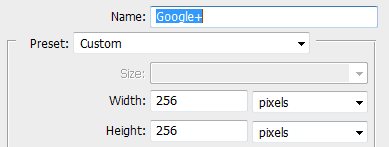
Pasul 1 - Dimensiunea pictogramei
Pentru aceasta, vom merge pentru o pictogramă mai mare - 256 X 256px. Puteți încerca, de asemenea, să vă faceți o pictogramă 128 x 128px sau o pictogramă 512 x 512px, dar o pictogramă obișnuită ar trebui să facă treaba.

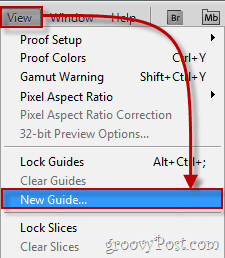
Pasul 2 - Configurarea ghidurilor
Pentru acest tutorial, va trebui să fim extrem de exacti, așadar, să stabilim câteva ghiduri care să ne ajute pe parcurs. Pentru a crea un nou ghid, accesați Vizualizare, ghid nou.

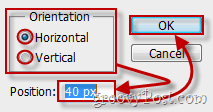
Va trebui să repetați acest pas de mai multe ori pentru a vă face singuri ghidurile următoare (amintiți-vă, lucrăm în pixeli, deci nu uitați să schimbați cm în caseta de poziție până la px):
Ghiduri orizontale: 0px, 40px, 256px
Ghiduri verticale: 0px, 64px, 128px, 192px, 256px
(Mai jos - exemplu pentru al doilea ghid orizontal)

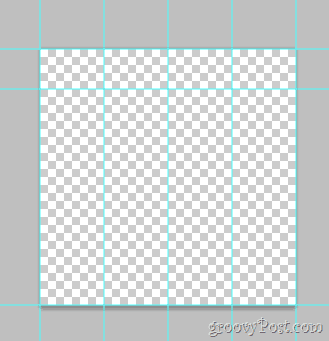
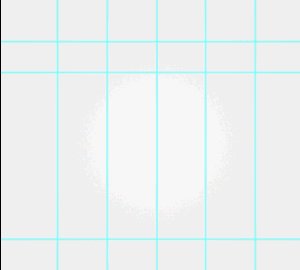
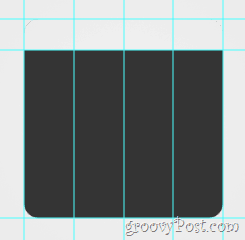
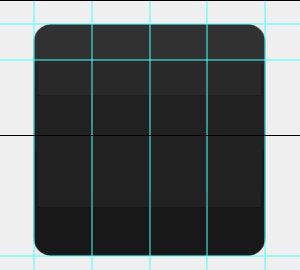
După ce ați terminat, panza dvs. ar trebui să arate astfel:

Pasul 3 - Mărirea pânzei
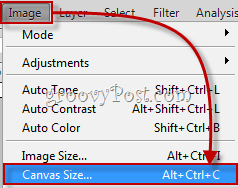
Vom dori să avem sigla Google Plus pe un fundal neted alb-gri, în stilul tipic Google. Clic Imagine, Dimensiune pânză și setați panza la o rezoluție asemănătoare unui tapet. Pentru acesta, am mers cu 720p (1280 × 720).

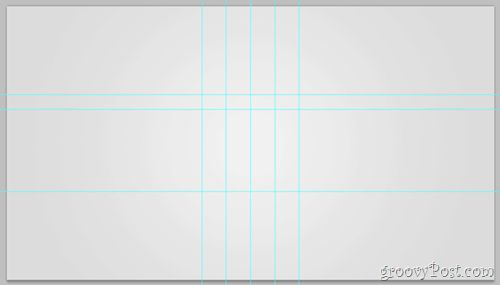
Acum ridicați instrumentul de gradient și creați un radial gradient care se estompează de la alb la un gri deschis. Ceva similar cu acesta:

Pasul 4 - Creează forma
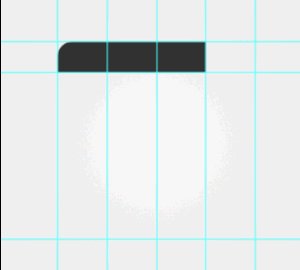
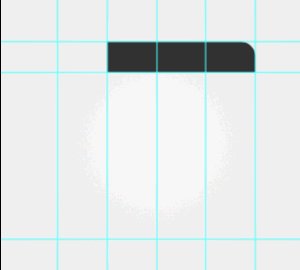
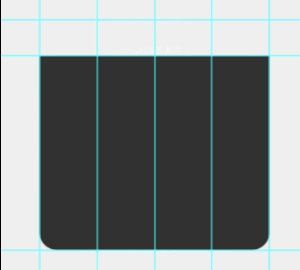
Creeaza o nou strat. Acum du-te la Instrumente de formă și selectați tasta Instrument rotunjit rotunjit. Schimbați raza la 20 px și culoarea sa până la un gri-închis (343434). Acum, folosind ghidurile pe care le-am făcut mai devreme, trageți forma rotunjită și asigurați-vă că se încadrează bine în limitele sale.

Pasul 5 - Partea de sus a logo-ului
Mai întâi de toate, Rasterizează-ți stratul cu rfaceți clic dreapta, Rasterizați. Acum, folosind funcția Unealtă dreptunghiulară de marcă selectați partea superioară a logo-ului (între primul și al doilea ghid orizontal) și apoi Click dreapta alegere Strat via tăiat. Acum, separați noul strat în patru straturi mai mici - fiecare pentru fiecare piesă superioară: Iată cum ar arăta dacă aș activa și apoi dezactiva fiecare strat unul câte unul:

Sfat rapid - puteți redenumi straturile dvs. și le puteți da nume cum ar fi partea superioară 1, partea superioară 2 și așa mai departe. Acest lucru nu numai că va face lucrurile mai curate, dar vor face și lucrurile mai ușoare. Puteți chiar să încercați punând bucățile de vârf în propriul grup de straturi.
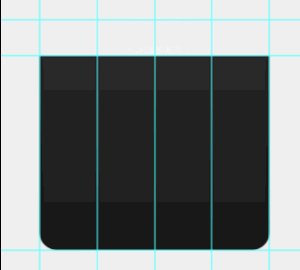
Pasul 5 - Partea inferioară vizuală
Selectați stratul care conține partea de jos a imaginii... (acesta):

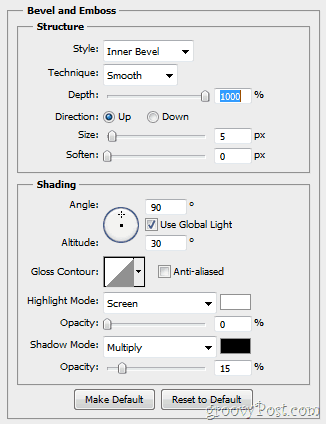
…și apoi Click dreapta selectare Opțiuni amestecate. De aici veți dori să adăugați câteva Bevel și Emboss…

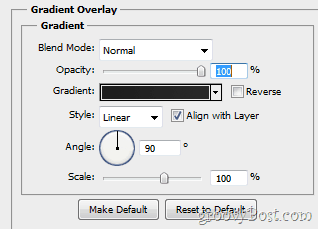
... și a Suprapunere de gradient (se estompează de la 1d1d1d la 292929).

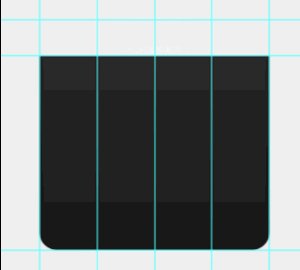
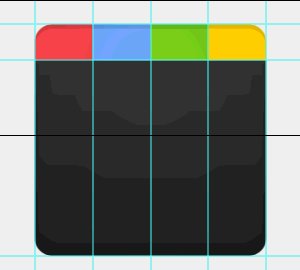
Ulterior, imaginea dvs. ar trebui să obțină o modificare similară cu aceasta:

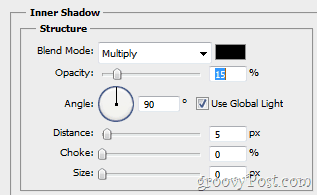
Pasul 6 - Partea vizuală de sus
În primul rând, asigurați-vă că activați pictograma dvs. din stânga sus. Acum, din nou, deschideți stratul respectiv Opțiuni de interzicere si da-i cateva Umbra interioara…

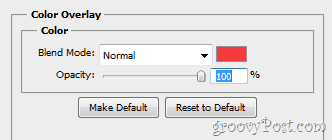
... precum și unii Suprapunere de culoare.

Iată cum ar trebui să arate imaginea dvs. înainte și după modificări:

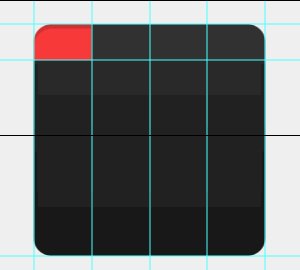
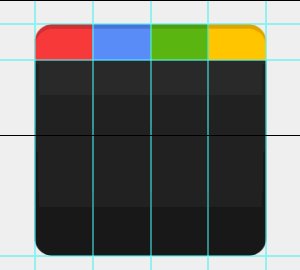
Repetați acest pas pentru fiecare nou strat, setându-și culoarea superioară corectă:
Prima piesă: Roșu - f23a3f
A doua piesă: Albastru - 5988f5
A treia piesă: Verde - 5fb816
A 4-a piesă: Galben - ffc000
Pasul 7 - Adăugarea unei luminozități ușoare
A face o strat nou și așezați-o deasupra tuturor celorlalte straturi. Acum folosiți un Instrument pentru gradient a crea un Gradient radial decolorare de la alb la transparență în interiorul zonei icoanei. Apoi setați tasta Opacitatea stratului la 30% si Mod de amestecare la Acoperire. Schimbările sunt abia observabile, dar sunt totuși destul de vitale. Iată un scurt înainte / după:

Pasul 8 - Atotputernicul g +
Prindeți un ecran rapid de pe logo-ul Google de pe Google.com. Apoi pastă filmarea direct în Photoshop (stratul său se întinde între Gradientul de suprapunere și restul imaginii) și eliminați orice, cu excepția literei mici „g”.

Acum puteți folosi orice instrument doriți pentru a elimina fundalul de la „g” și poate folosi și Rafinați marginea pentru a o netezi puțin. Apoi Ctrl + Faceți clic miniatura stratului și apoi, în timp ce aveți un Marcă dreptunghiulară în mâinile tale Click dreapta și selectați Completati. Utilizare alb la 100% și Normal și ar trebui să ajungeți la acest lucru:

Acum pentru plus. Ei bine, nimic de discutat aici, într-adevăr. Doar apuca-te Instrument de tip și găsiți un font care are un „+” minunat skinny care este similar cu logo-ul original și obțineți-o în imagine. După ce ați terminat, ar trebui să aveți acest lucru:

Pasul 9 - Marele În cele din urmă!
Mai așteaptă un pas! Mergi la Vizualizare> Ștergere ghiduri pentru a scăpa de Ghiduri, deoarece nu vom mai avea nevoie de ele și atunci imaginea dvs. va fi completă. (Oh, și nu uitați atingeți rapid Ctrl + Shift + S - nu ai vrea să pierzi toată munca asta, nu?)

Pasul 10 - Bucurați-vă!
În sfârșit terminat! Dar stai, de ce să te oprești aici? Cine știe ce alte logo-uri superbe ar putea ieși din acest șablon! Mergeți înainte și încercați-vă creativitatea și vedeți cu ce vă confruntați.